
Kuika's Toggle Menu Collapse action is an interactive UI control action used to manage the opening and closing of menus in the user interface. It is ideal for simplifying the navigation experience and providing a more organised view to the user, especially in mobile designs or multi-level menu systems.
Technical Features
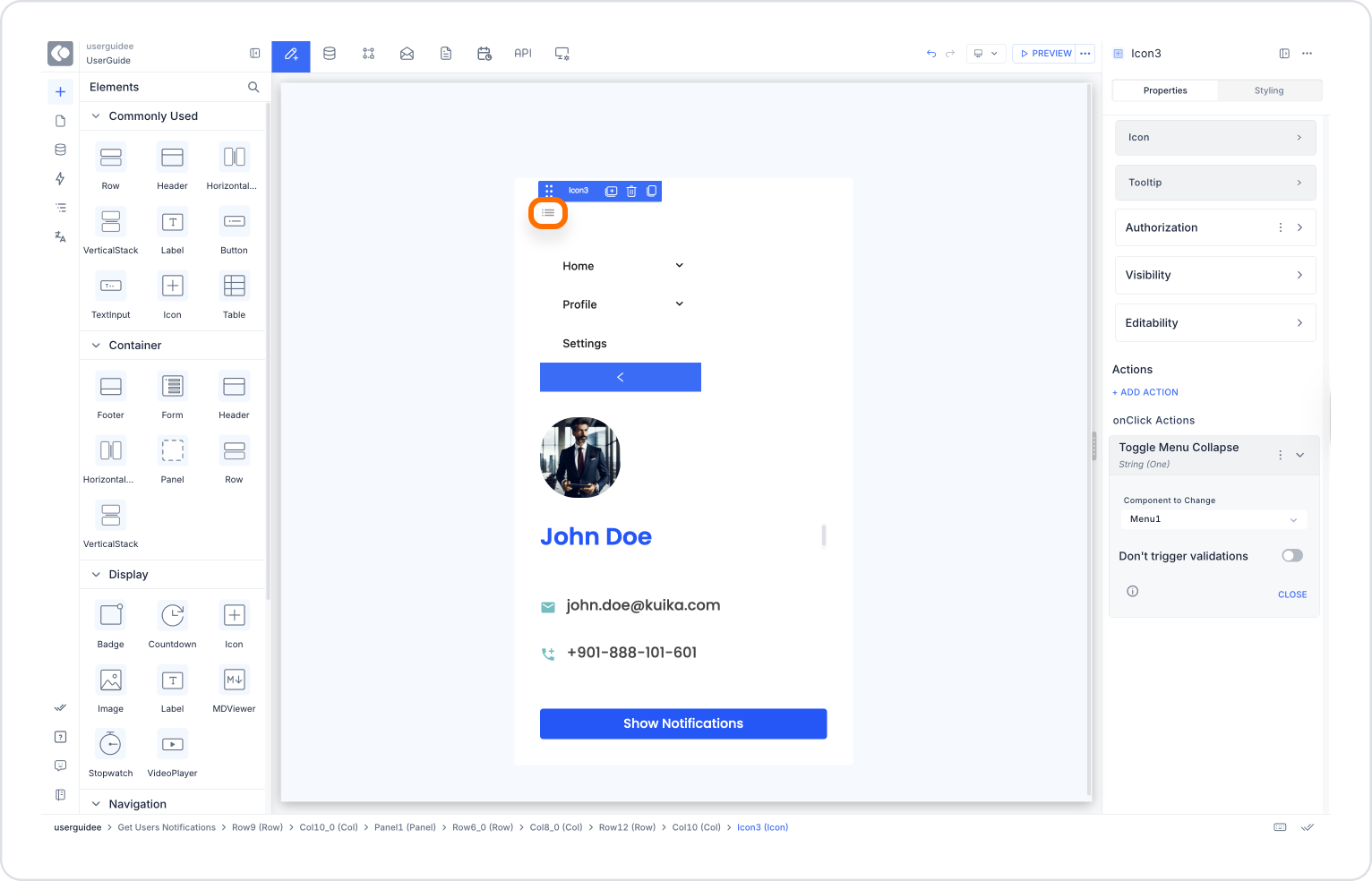
1. Define the Action in UI Design

2. Configure Action Parameters

This field can be easily selected using the Symbol Picker. All menu components previously defined in the application are listed.
In a mobile application, when the user clicks on the menu icon in the upper left corner, the left menu should open and close when clicked again.
Application Steps:

This allows users to open and close the menu by clicking the icon.
Technical Risks
Toggle Menu Collapse is a powerful action used to design simple and intuitive interfaces on the Kuika platform. It facilitates navigation while providing a user-centric experience. Thanks to its mobile compatibility and integration with other UI actions, it is indispensable for modern and dynamic applications.
