

Kuika's Toggle Visibility Of action is used to dynamically control the visibility of an element in the user interface. With this action, a specific component can be hidden if it is visible, or displayed if it is hidden. It is ideal for showing or hiding form fields, description boxes, or informative labels depending on the user.
Technical Features
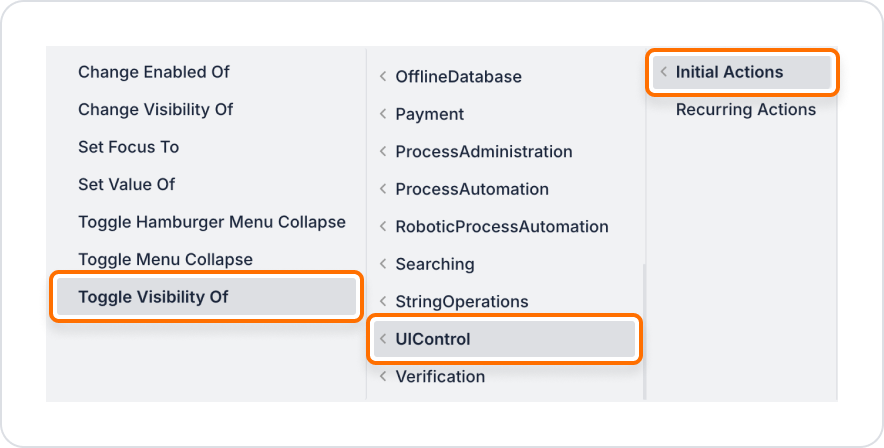
1. Define the Action in UI Design

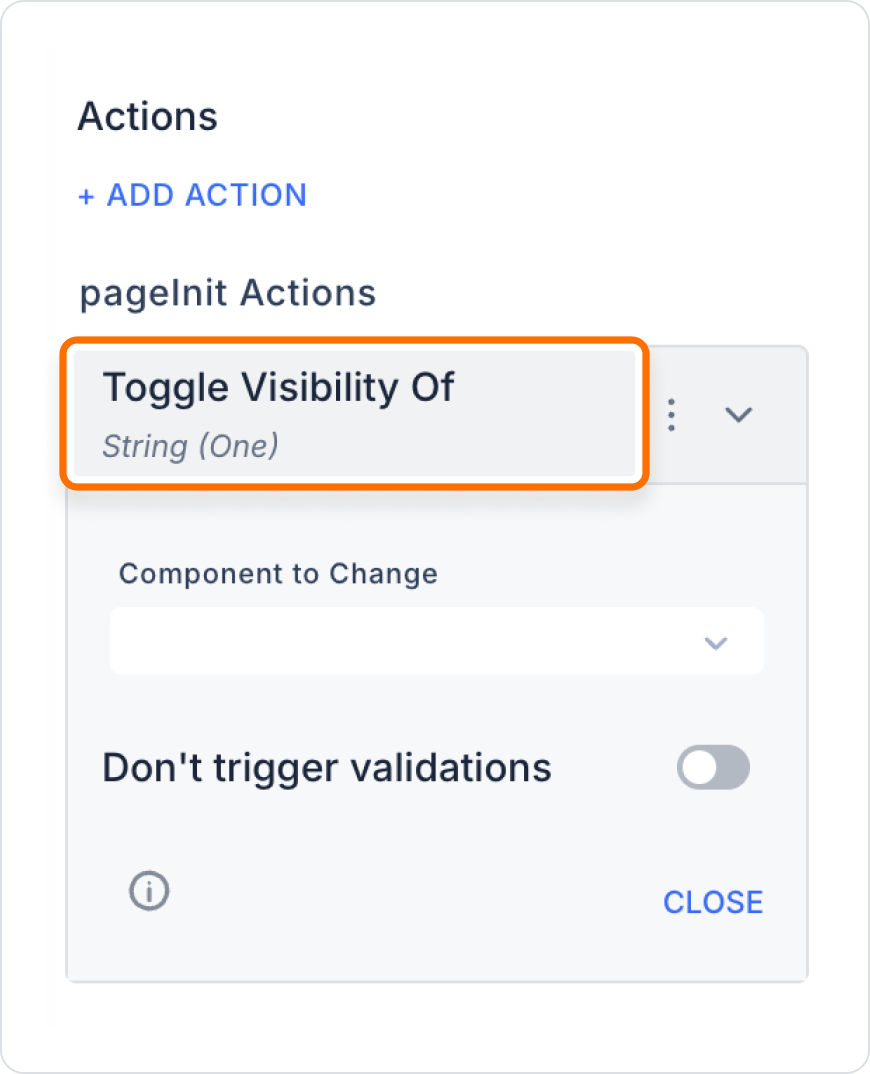
2. Configure Action Parameters

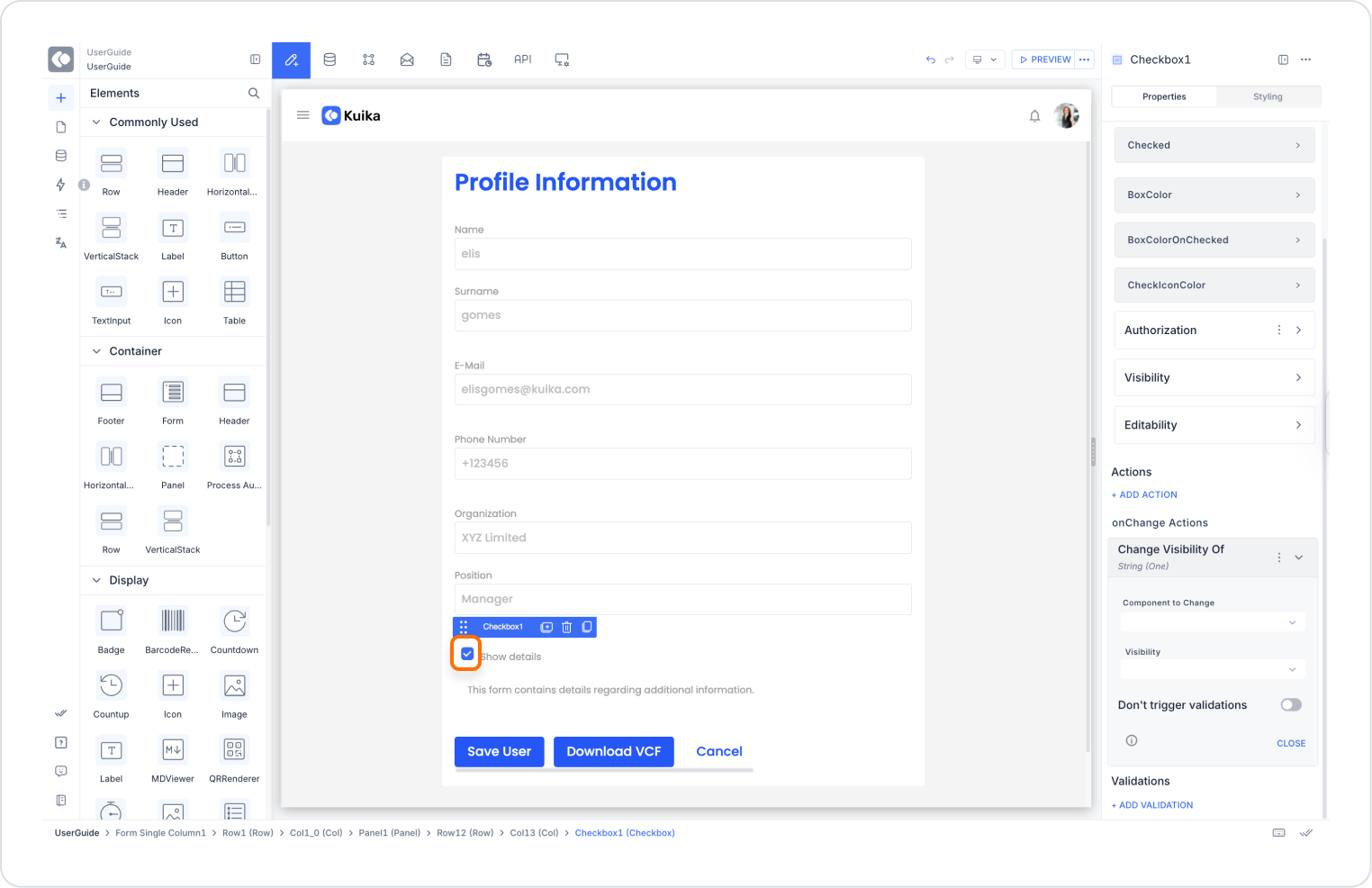
On a form screen, when the user selects the ‘Show Details’ checkbox, an explanatory text should appear; when the checkbox is deselected, the text should be hidden.
Application Steps:

Technical Risks
Toggle Visibility Of is a practical action used in Kuika applications to provide a simple and user-friendly interface. It offers ideal solutions for displaying only the information the user needs, hiding unnecessary content, and creating smart interactions.