


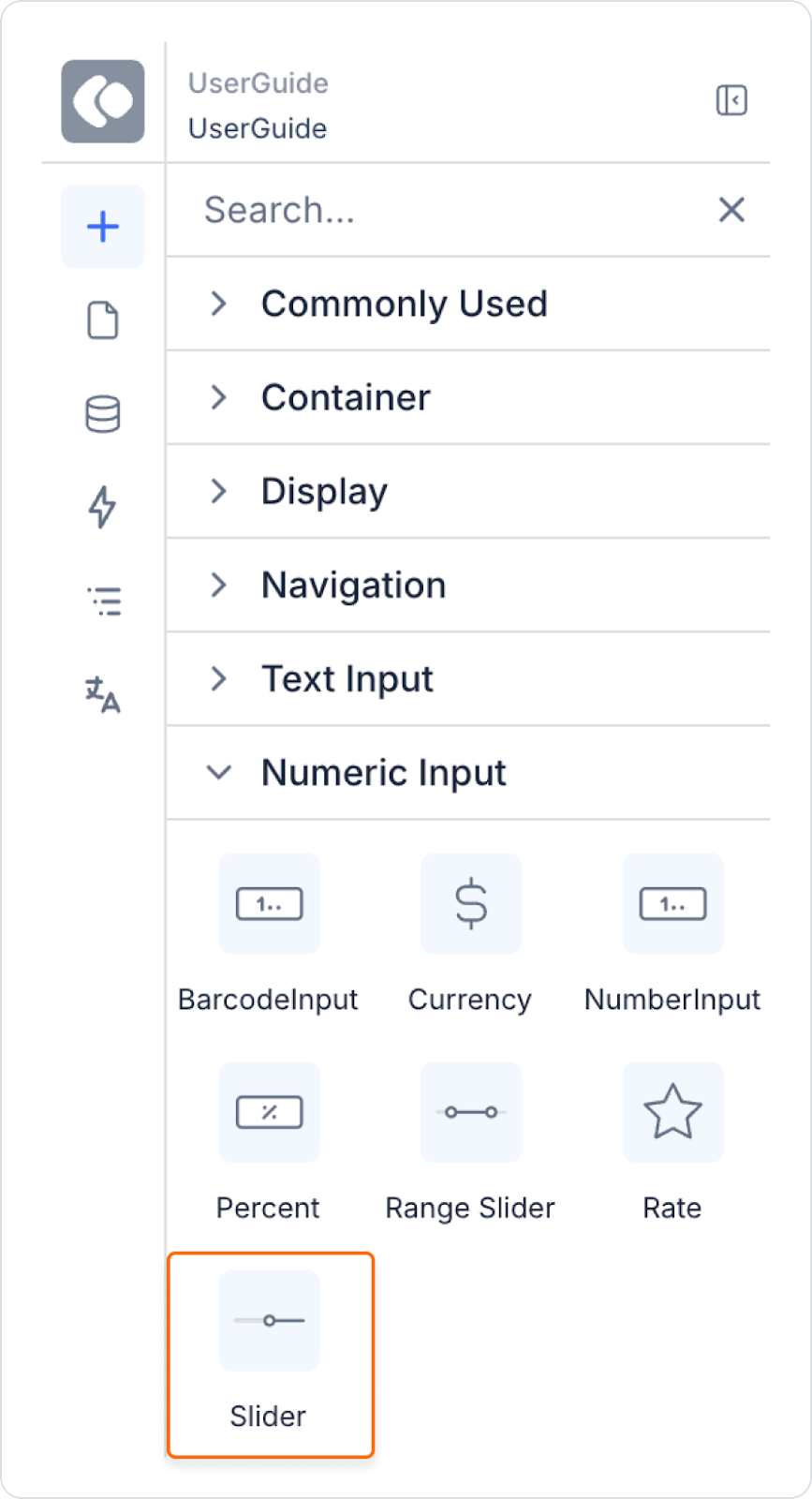
Kuika's Slider element allows users to easily select values within a given range. The slider element allows to select between minimum and maximum values thanks to its slider mechanism. Users can set the desired value by sliding the slider. In this guide, you will learn how to add the Slider element and configure the slider settings.

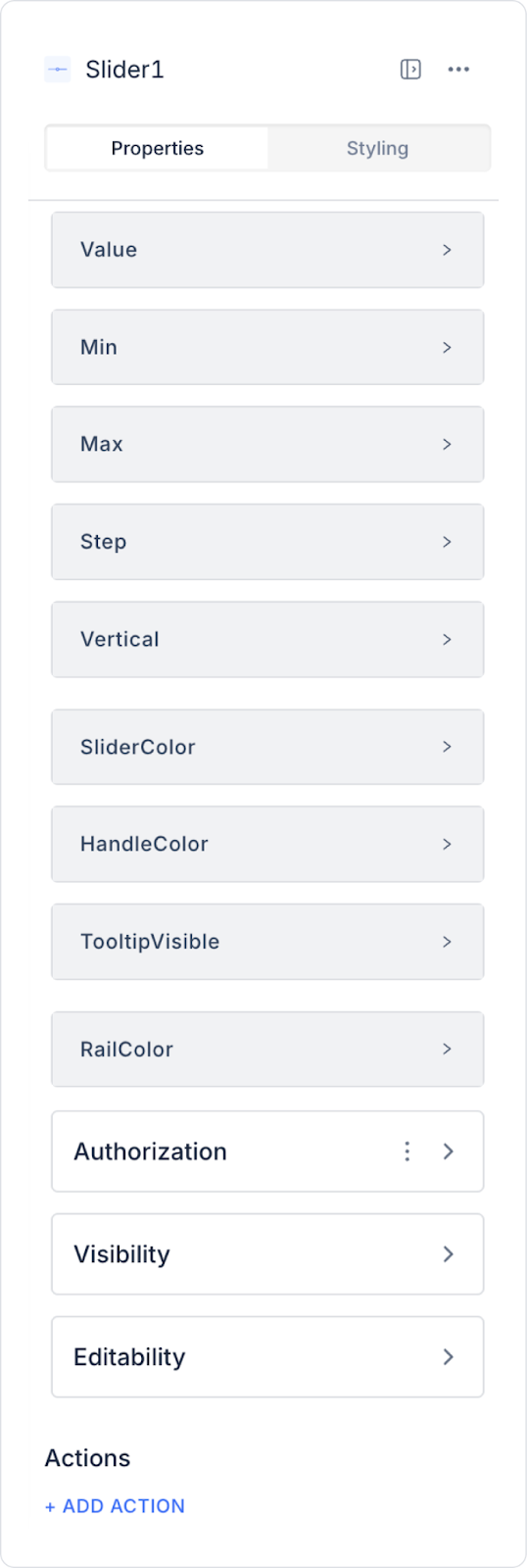
You can configure the following settings in the Properties panel:

By following this guide, you can use the Slider element effectively in your application.
Authorization

To manage access control at the element level, you can use the Authorization section in the Properties panel.
Access Types
Anonymous
Allows all users to view the element without logging in.
Restricted
Restricts access to only verified users or specific roles.
Unauthorized Behavior (Hide / Disable)
If the user does not have the required role, you can specify how the element should behave in the Choose field:
This setting is used to manage how unauthorized users encounter the element.
Visibility

Always Visible: The element is always visible.
Hidden: The element is hidden.
Sometimes Visible: The element becomes visible based on specific conditions.
When Sometimes Visible is used, AND / OR groups can be added directly, allowing visibility rules to be grouped and more complex scenarios to be managed easily.
To configure the setting:


By customizing your elements with the Styling Panel, you can create impressive interfaces for your web and mobile applications. In this section, you can configure the following settings:
By following these steps, you can configure the Area Chart element to suit your needs.