


Kuika's Label element is used to provide text or information in the user interface. It is designed to clearly and concisely convey important information that users need to understand as they navigate through your application. Label is often used in combination with form fields, buttons or other UI elements to explain what the content means. For example, in a form, labels such as "Name ‘ or ’Email ” can be used to indicate what information users should enter. In this tutorial, you will learn how to effectively present information in your application using the Label element.


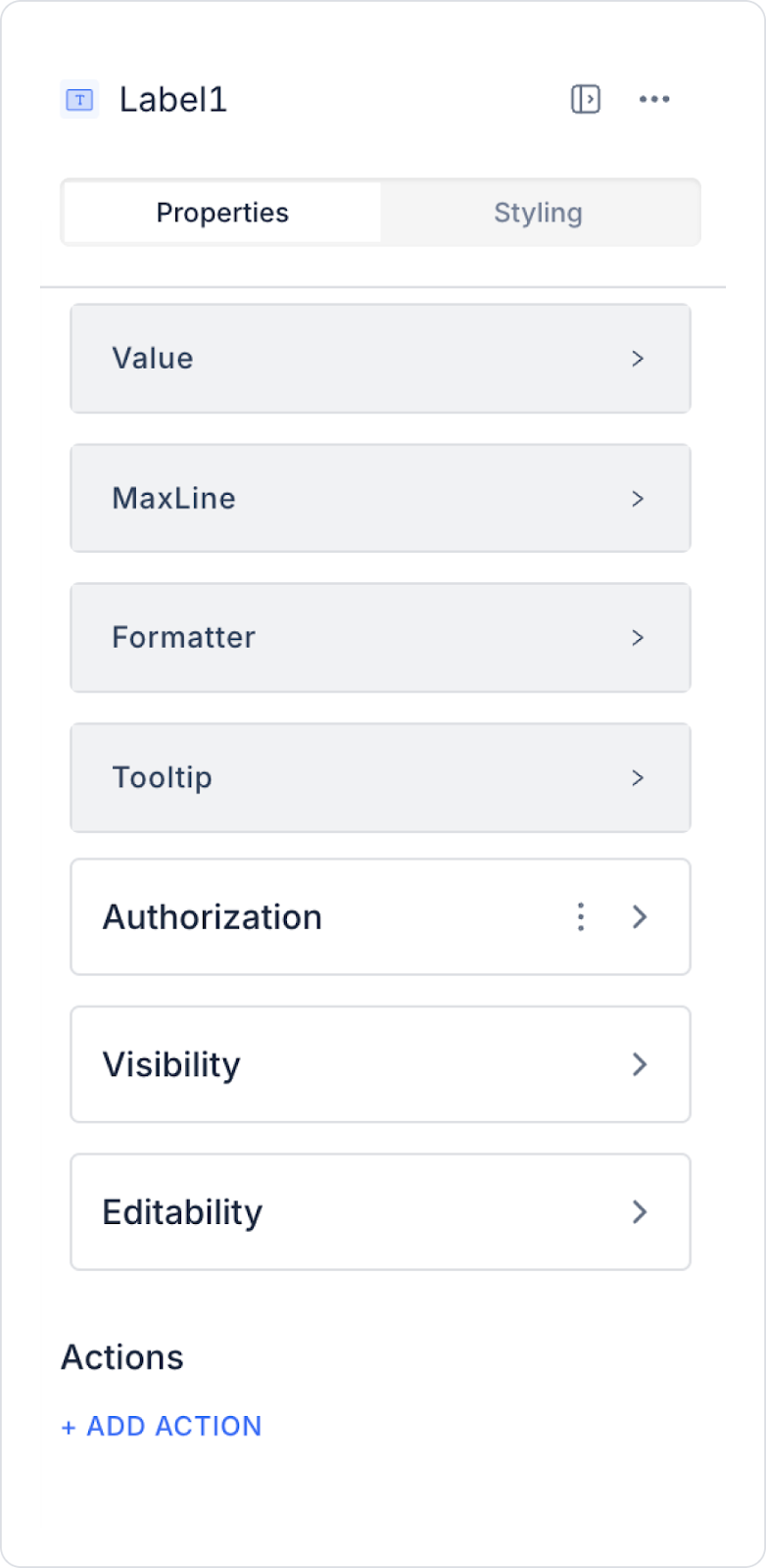
You can configure the properties of the Label element from the Properties panel on the right side.

The Label element used in Android applications now supports not only bold but also other font weight styles. This provides more flexible and customisable text style options.
The Label element allows users to quickly and clearly recognize information in an application. It also contributes to making your app look more organized and professional by presenting different types of data in a specific format.
Authorization

To manage access control at the element level, you can use the Authorization section in the Properties panel.
Access Types
Anonymous
Allows all users to view the element without logging in.
Restricted
Restricts access to only verified users or specific roles.
Unauthorized Behavior (Hide / Disable)
If the user does not have the required role, you can specify how the element should behave in the Choose field:
This setting is used to manage how unauthorized users encounter the element.
Visibility

Always Visible: The element is always visible.
Hidden: The element is hidden.
Sometimes Visible: The element becomes visible based on specific conditions.
When Sometimes Visible is used, AND / OR groups can be added directly, allowing visibility rules to be grouped and more complex scenarios to be managed easily.
To configure the setting:


By customizing your elements with the Styling Panel, you can create impressive interfaces for your web and mobile applications. In this section, you can configure the following settings:
By following these steps, you can configure the Area Chart element to suit your needs.