Bu öğrenme içeriğinde, Styling panelinde yer alan Text ve Fill alanlarında bulunan renk paletiyle nasıl çalışabileceğimizi keşfedeceğiz.

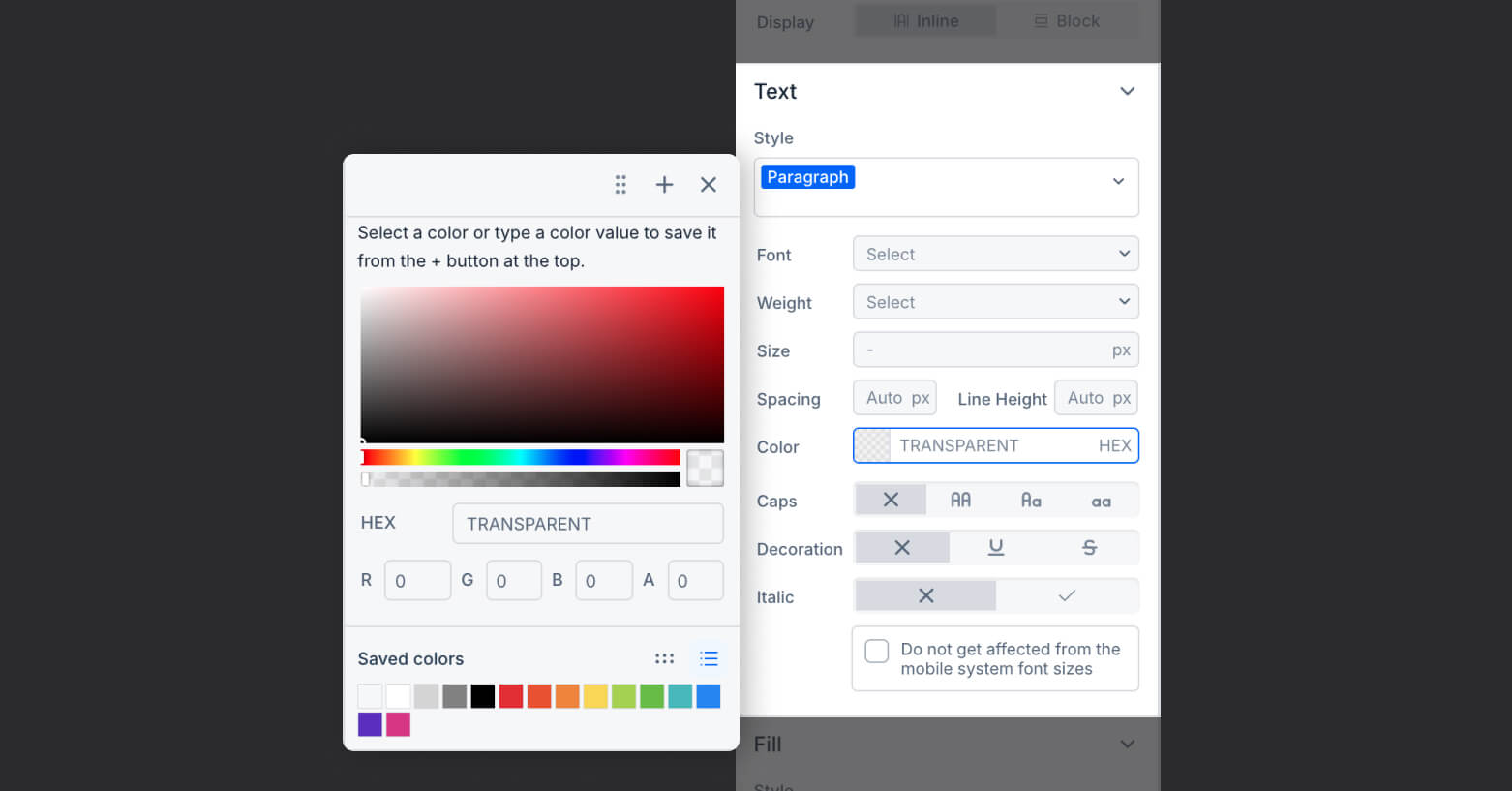
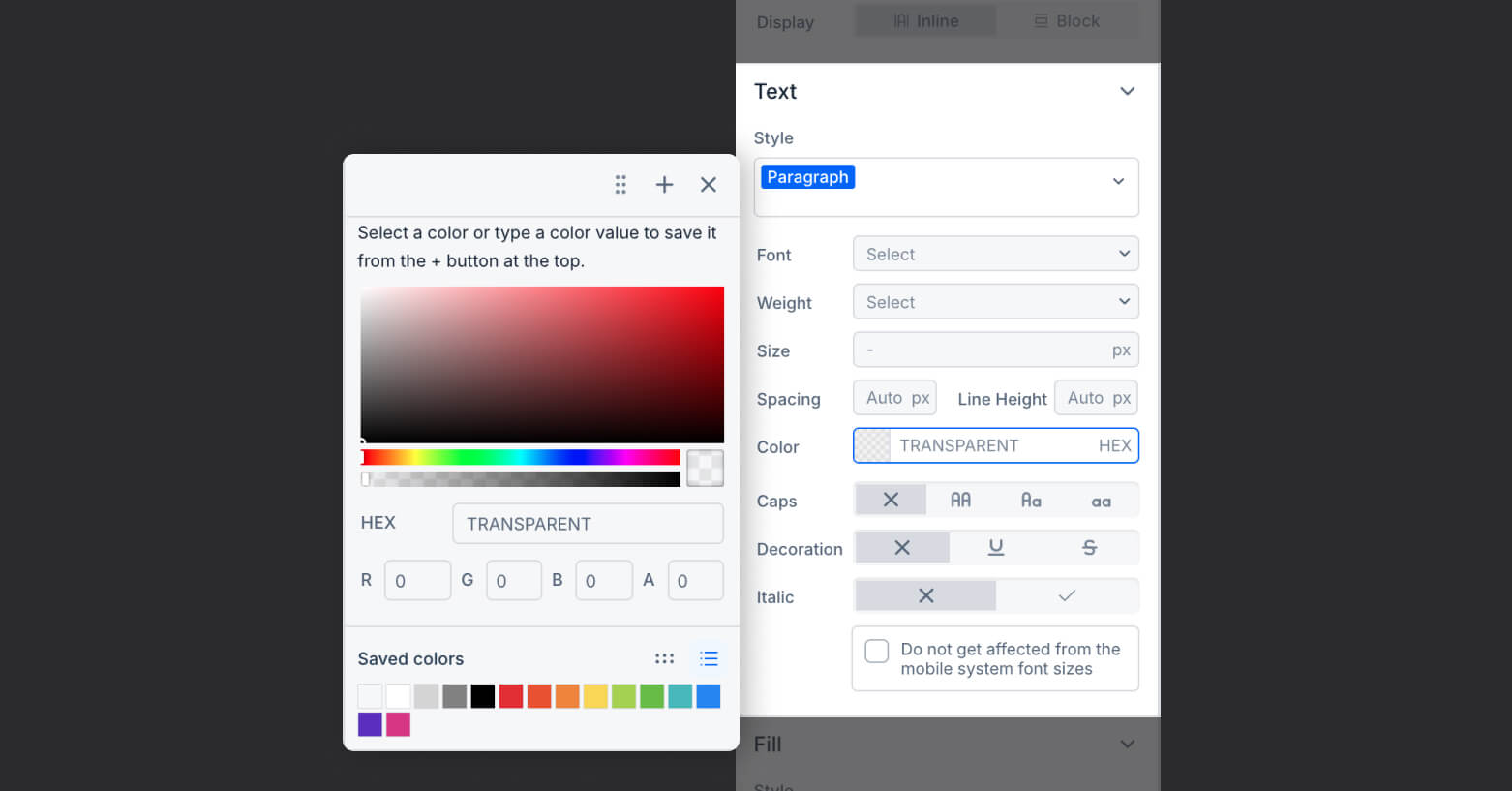
Öncelikle, Text bölümünde bulunan color alanı ile başlayalım. Burada, Label ve Icon elementlerinin metin renklerini değiştirebilirsiniz. Aynı şekilde, Button ve Input elementleri için de metin rengini bu bölüm üzerinden ayarlayabiliriz.

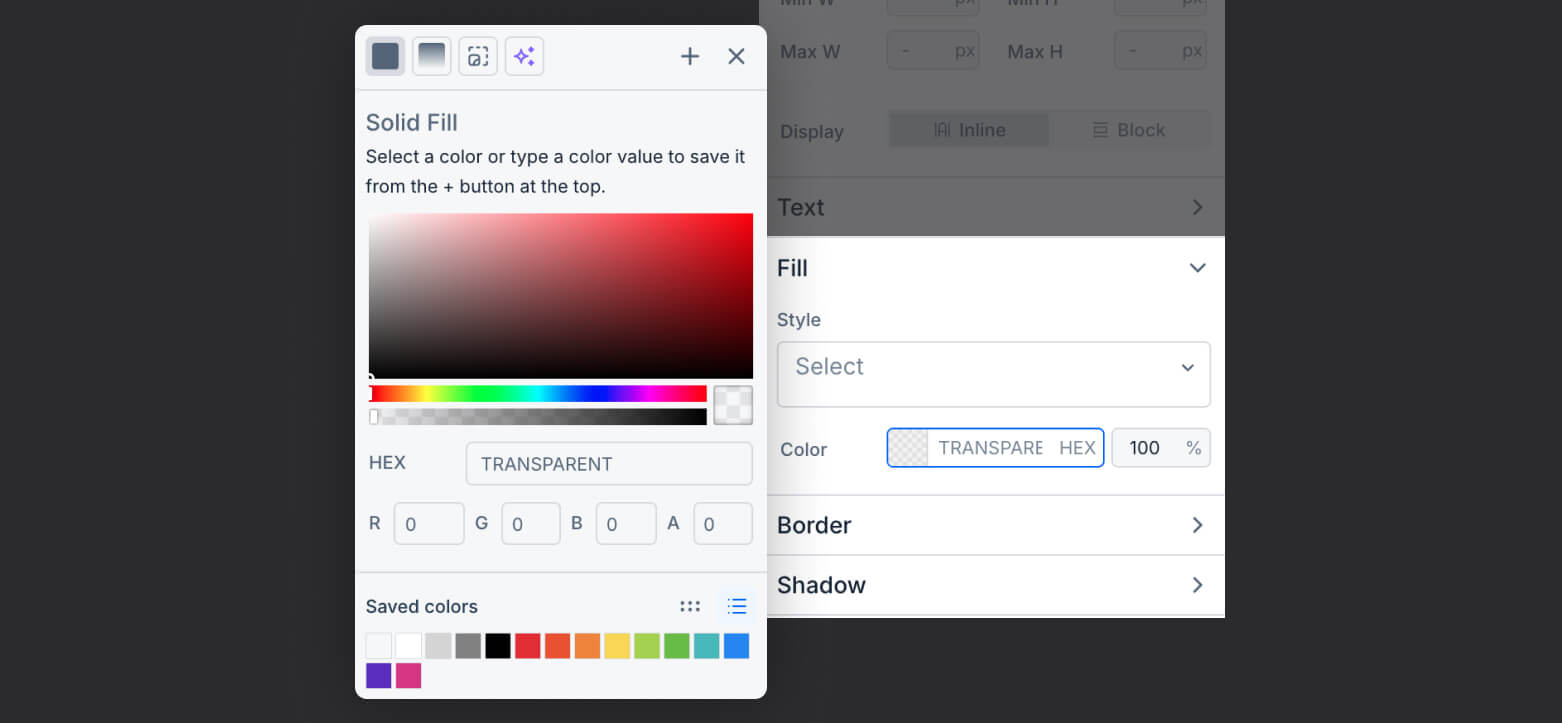
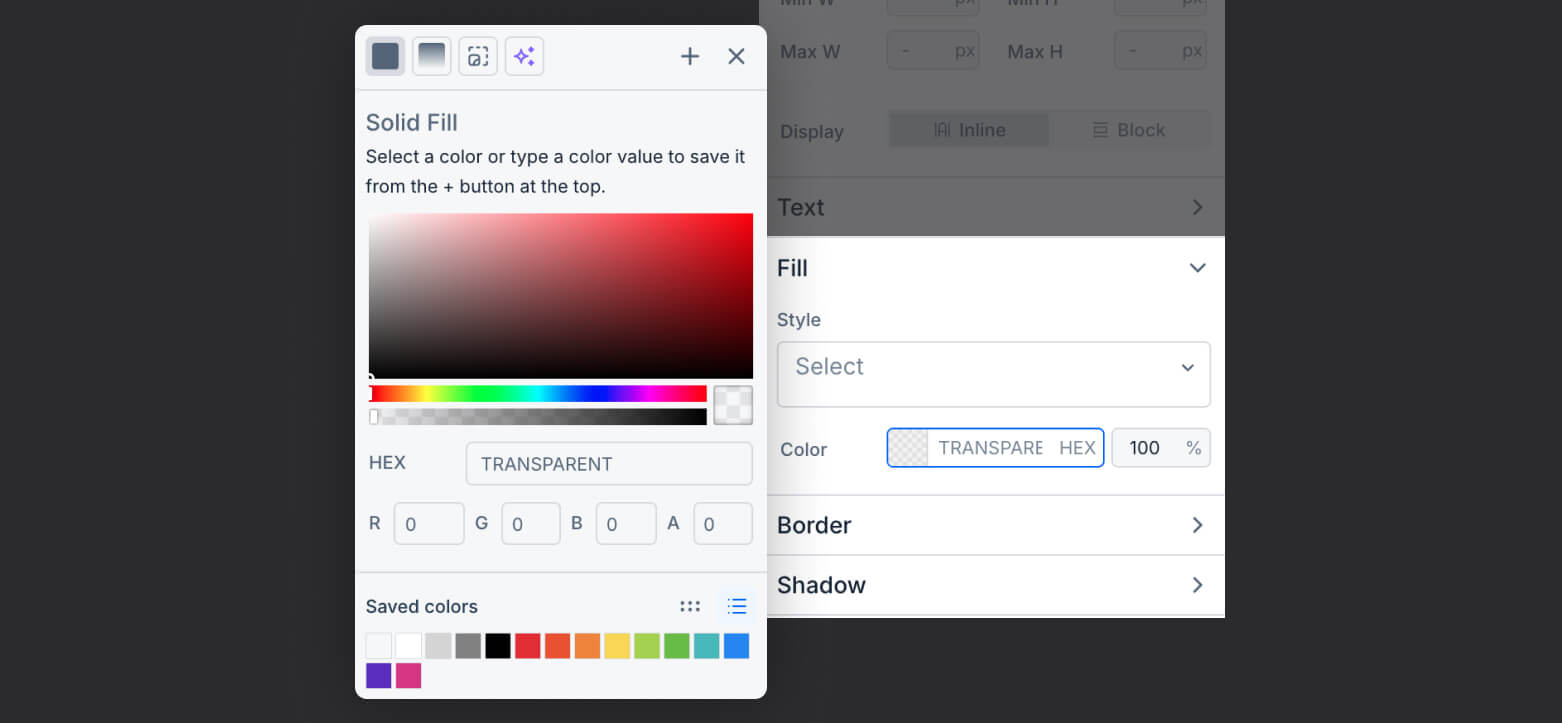
Şimdi dikkatimizi Fill bölümüne çevirelim. Burada, elementlere arka plan rengi ekleyebilir veya ekranın genel arka plan rengini güncelleyebiliriz. Bu süreçte, size önceden tanımlanmış stillerden yararlanma imkanı da sunuluyor. Bu alanda Text’ten farklı olarak Renk palet alanında Gradient Color ve Image seçecenekleri de yer almaktadır.
Bir ikon elementini ekrana sürükleyip bıraktığımızda, nasıl renk değişiklikleri yapabileceğimizi görelim. İkonun rengini değiştirmek istediğinizde, bir label'ın metin rengini değiştirir gibi, Text alanını kullanabilirsiniz. Ve eğer ikonunuza bir arka plan rengi eklemek istiyorsanız, Fill bölümündeki Color alanı tam da ihtiyacınız olan yer.
Renklerle çalışmanın temellerini inceledik. Peki, kullandığımız bu renk paleti hangi özelliklere sahip?
Öncelikle şunu belirtmekte fayda var: Renk paleti, kullanıldığı alanlara göre farklılık gösterebilir. Yani, bir Text alanında kullanılan palet ile bir Fill alanında kullanılan palet aynı görünse de, sundukları seçenekler bakımından farklı olabilir.
Örneğin, arka plan yani Fill alanında; düz renk, gradyen, görsel ve hatta yapay zeka destekli görsel gibi farklı dolgu seçeneklerine erişebilirsiniz. Ancak Text alanında bu gibi arka plan efektleri yer almaz; burada yalnızca metin rengiyle ilgili bir seçim yapılabilir.
Bu yüzden, renk paletinin kapsamını daha iyi anlayabilmek adına Fill alanında yer alan paleti temel alarak devam edelim.
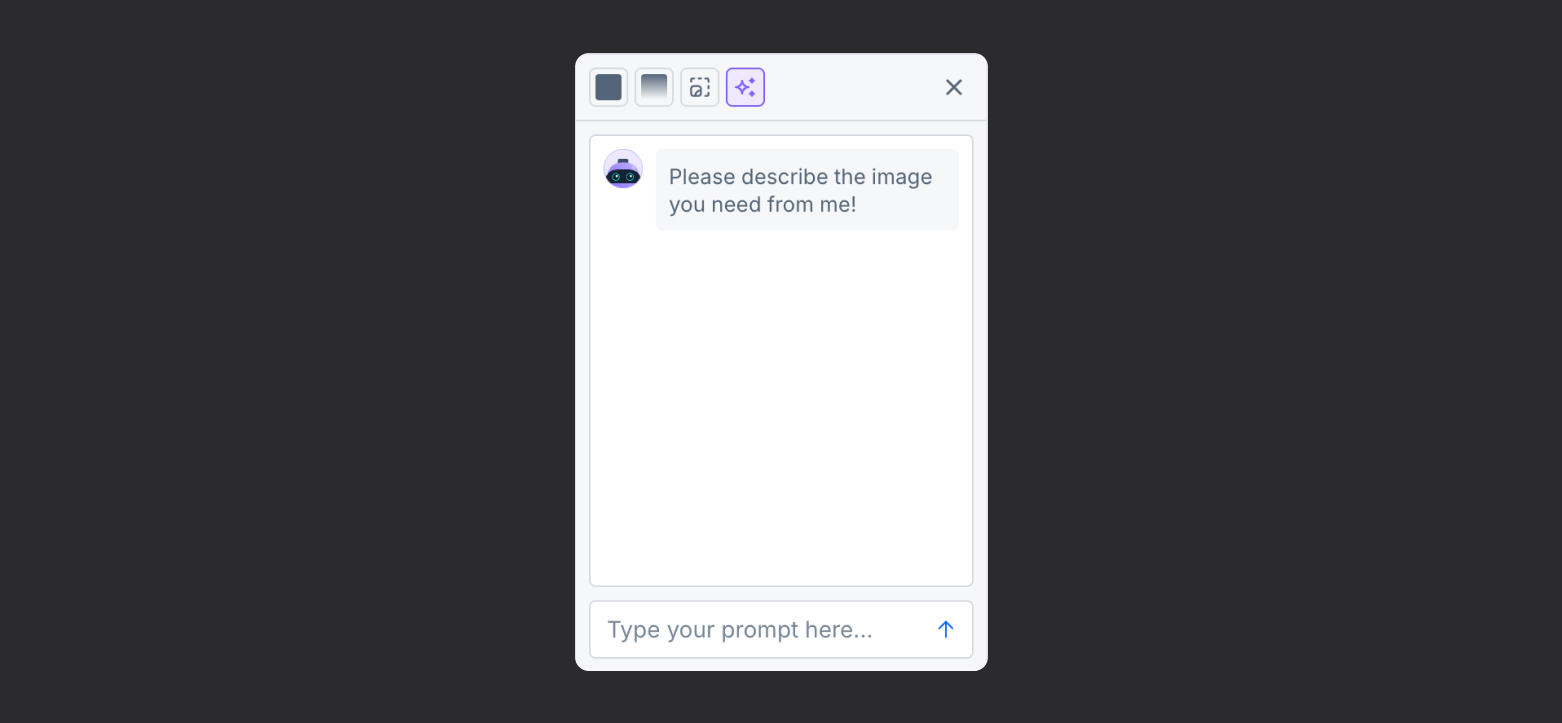
Paletin üst kısmında, arka planda uygulanabilecek farklı dolgu türleri yer alır. Bu seçenekler sırasıyla: Solid, yani düz renk dolgusu, Gradient yani gradyen, Image, yani görsel ve AI Image, yani yapay zeka tarafından üretilmiş görsel seçenekleridir.
Aynı üst bölümde, özel olarak oluşturduğunuz veya sık kullandığınız renkleri Custom olarak kaydedebilmenize imkân tanıyan bir renk ekleme alanı da bulunur.

Paletin alt kısmında ilk olarak Solid seçeneğinin sunduğu Saturation yani doygunluk ve Brightness yani parlaklık ile karşılaşıyoruz. Doygunluk, renklerin yoğunluğunu; parlaklık ise ne kadar açık veya koyu olduklarını belirler. Doygunluk arttıkça renk daha canlı, parlaklık arttıkça renk tonu değişir.

Hemen ardından Hue yani renk tonu ile tanışıyoruz. Renk tonu, farklı dalga boylarındaki ışığın yarattığı renkleri ifade eder. Bu özellik, üzerinde oynadığınızda renk tonunun nasıl değiştiğini görebileceğiniz bir araçtır.

Üçüncü sırada Alfa Channel bulunuyor. Bu, bir rengin veya görüntünün şeffaflık derecesini belirler. Alfa değerini düşürdüğünüzde, saydamlık artar.
.jpg)
Şimdi, renklerimizi temsil etmek için kullandığımız Hex kodu, RGB ve Alfa Channel value değerlerine değinelim. Hex kodları ve RGB modeli, renklerin elektronik cihazlarda nasıl oluşturulduğunu anlamamızı sağlar. Alfa Channel değeri ise rengin saydamlık seviyesini ayarlar.
Beşinci olarak, Kuika'nın sunduğu 16 farklı renk seçeneği üzerine konuşalım. Bu renk seçenekleri hazır olarak sunulur ve renk seçimlerinizi kolaylaştırır.
.jpg)
Eklediğiniz renkleri kaydedebileceğiniz bir alanımız var. Bu, projenizde tekrar tekrar kullanmak üzere renkleri hızlıca bulmanıza olanak tanır. Burada, kaydettiğiniz renkleri liste veya grid olarak görüntüleyebilirsiniz.

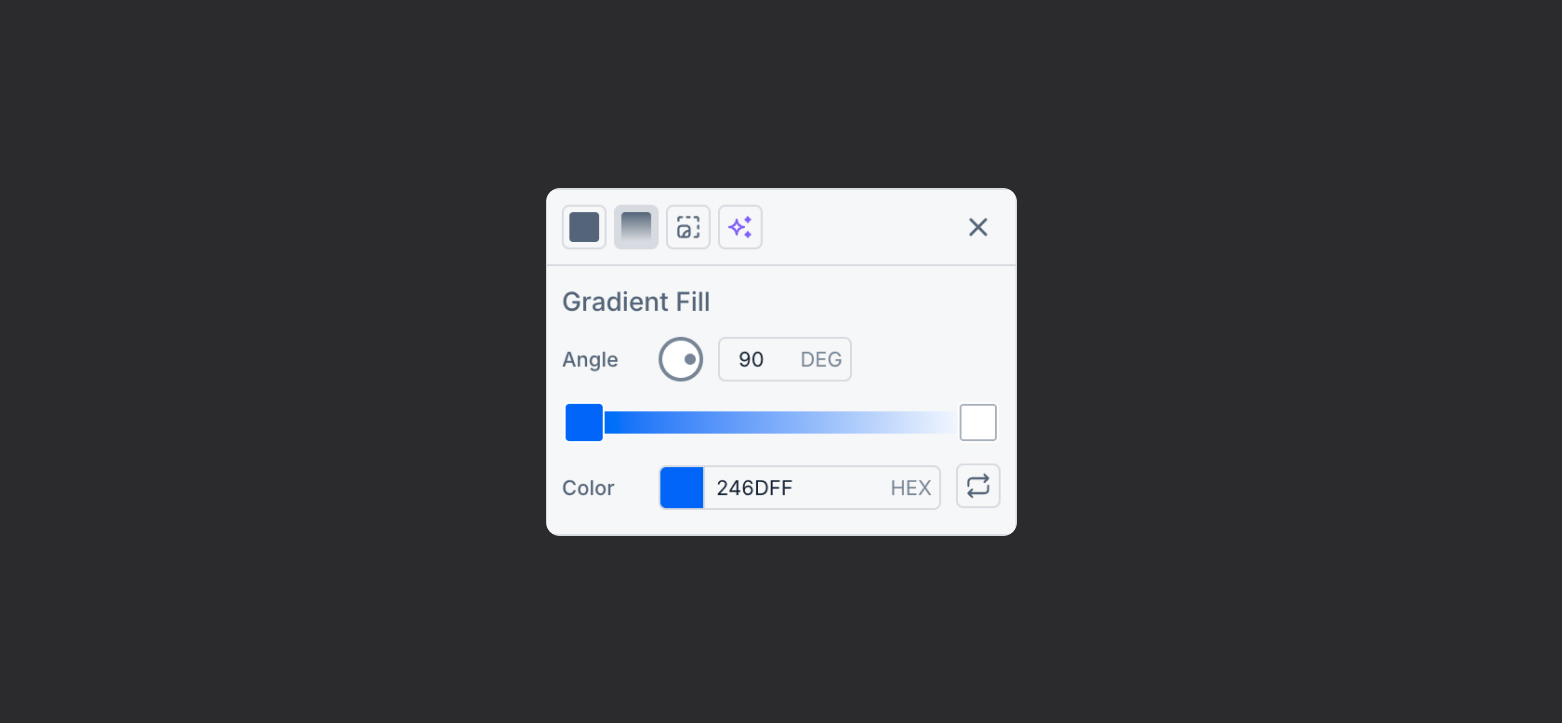
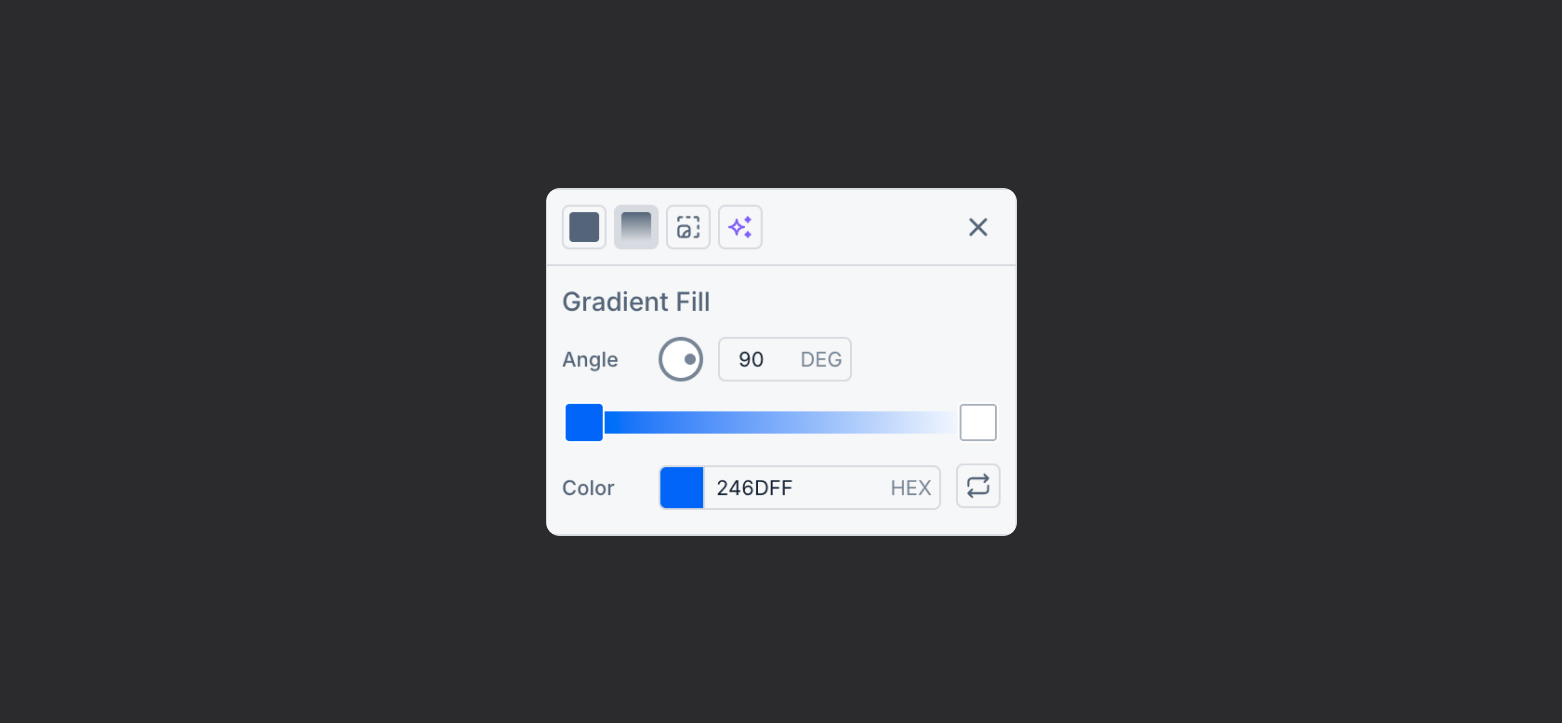
Renk paletinin üst kısmında yer alan ikinci seçenek olarak karşımıza Gradient Fill, yani gradyen dolgu çıkıyor. Bu seçenek, arka plan renklendirmelerinizi geçişli renklerle yani gradyen efektiyle sunmanızı sağlar. Gradient Fill alanına geldiğinizde, gradyeni oluşturan renkleri dilediğiniz gibi belirleyebilir, bu geçişin hangi açıyla gerçekleşeceğini de kolayca tanımlayabilirsiniz.

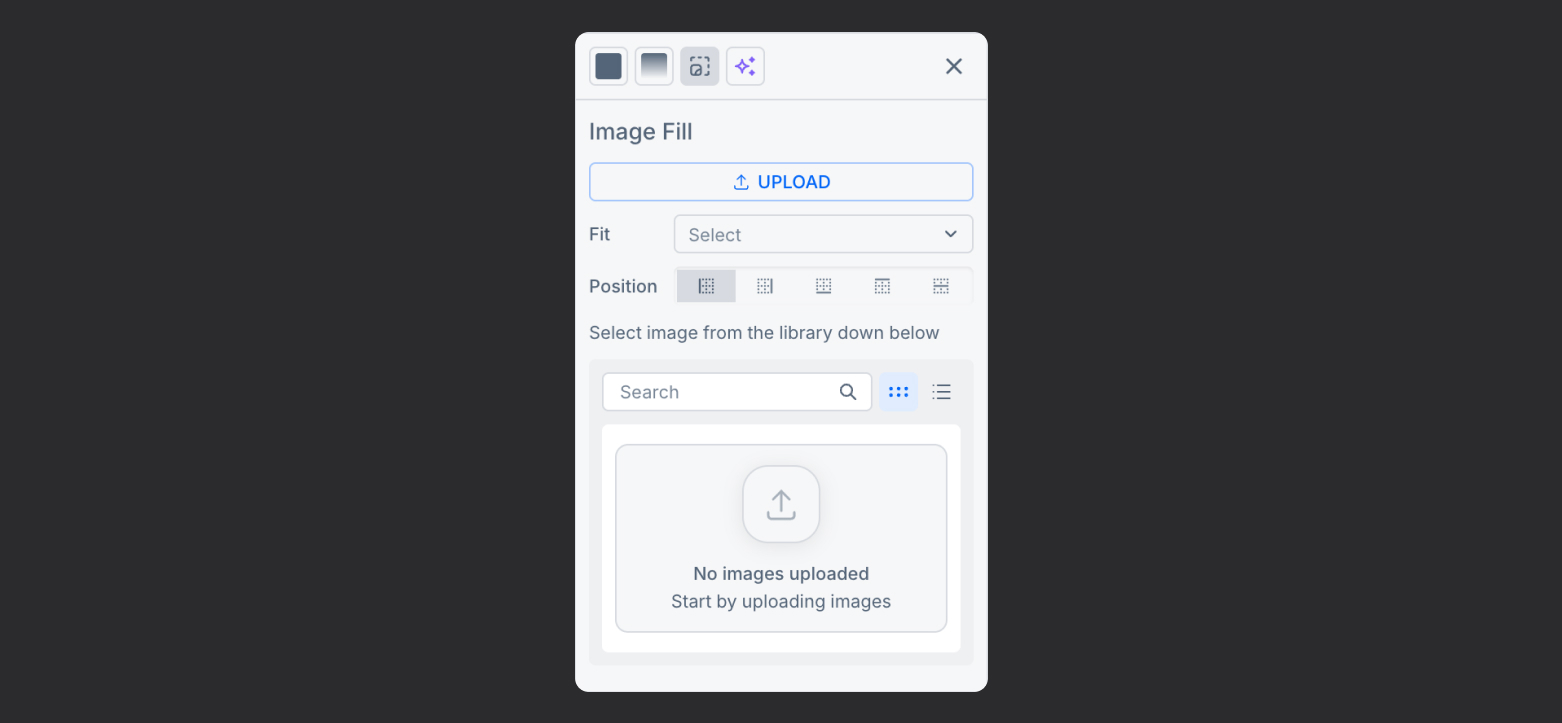
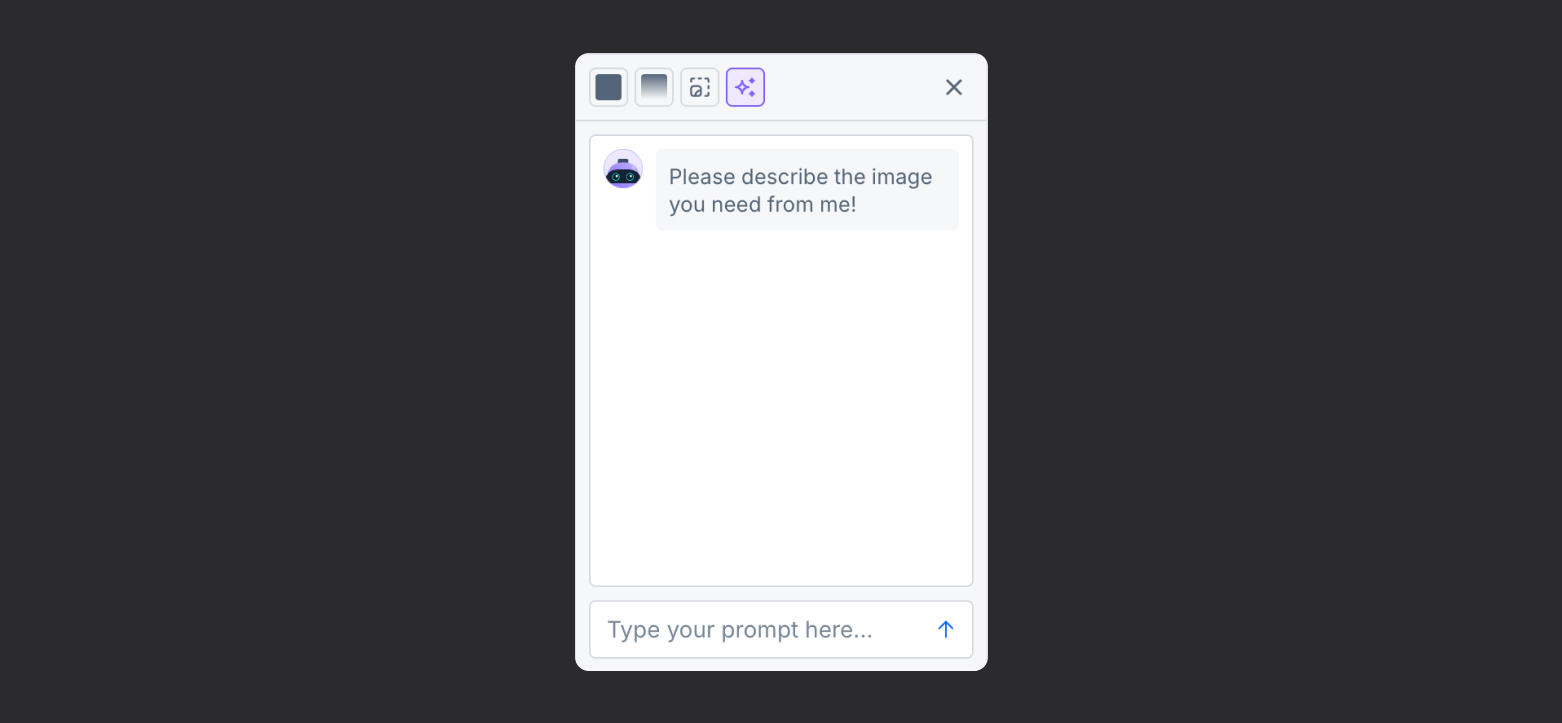
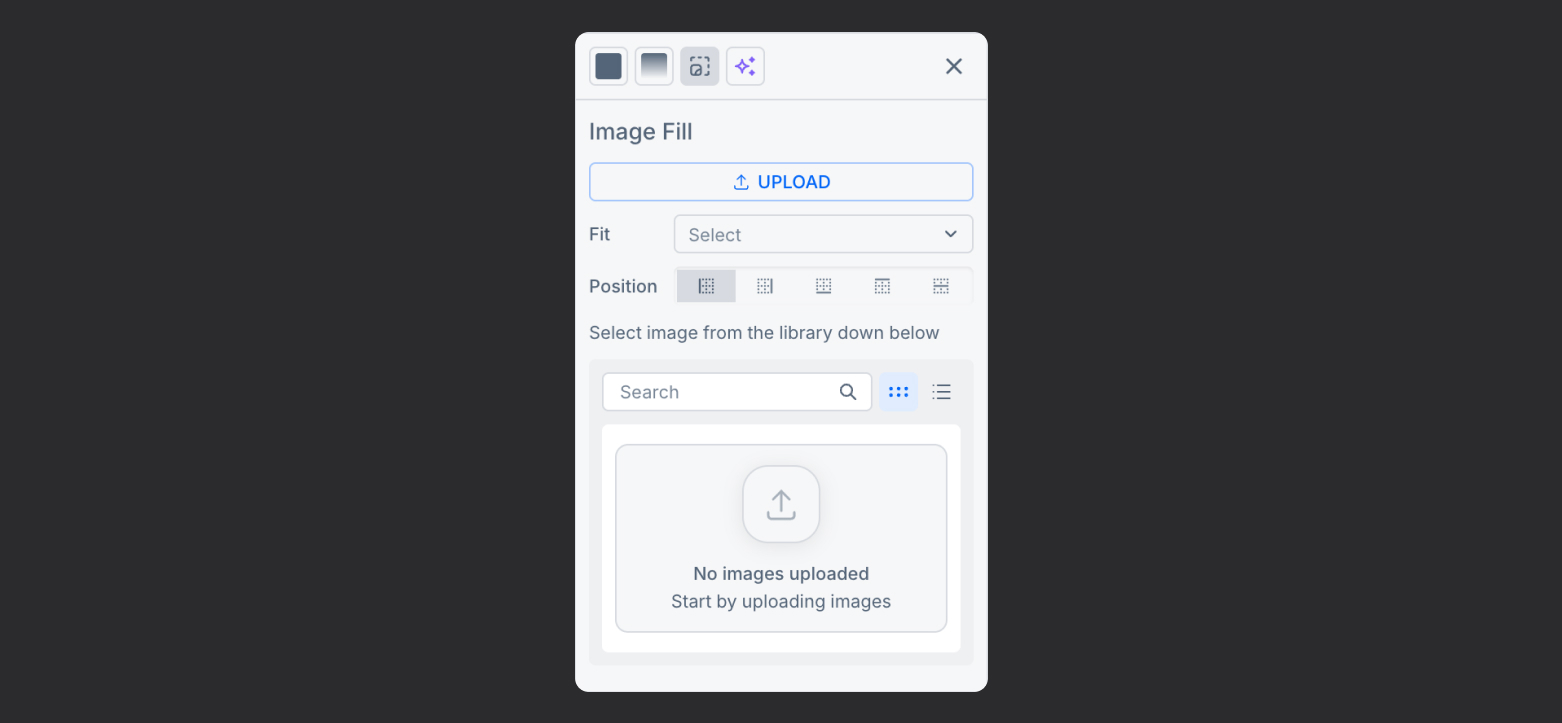
Renk paletinin üst kısmında yer alan üçüncü seçenek ise Image, yani görsel alanıdır. Bu alan sayesinde, arka planınızda düz renkler ya da gradyenler yerine doğrudan bir görsel kullanabilirsiniz.
Image Fill seçeneğini kullanarak yeni bir görsel ekleyebilir, bu görselin nasıl yerleşeceğini belirleyebilirsiniz. Ayrıca hizalama seçeneklerini kullanarak pozisyonunu değiştirebilir ve yüklediğiniz görselleri kolayca görüntüleyip yönetebilirsiniz.

Renklerle çalışmanın temellerini öğrendiniz. Artık Kuika ile renkli ve canlı ekran tasarımları yapmaya hazırsınız!
Bu öğrenme içeriğinde, Styling panelinde yer alan Text ve Fill alanlarında bulunan renk paletiyle nasıl çalışabileceğimizi keşfedeceğiz.

Öncelikle, Text bölümünde bulunan color alanı ile başlayalım. Burada, Label ve Icon elementlerinin metin renklerini değiştirebilirsiniz. Aynı şekilde, Button ve Input elementleri için de metin rengini bu bölüm üzerinden ayarlayabiliriz.

Şimdi dikkatimizi Fill bölümüne çevirelim. Burada, elementlere arka plan rengi ekleyebilir veya ekranın genel arka plan rengini güncelleyebiliriz. Bu süreçte, size önceden tanımlanmış stillerden yararlanma imkanı da sunuluyor. Bu alanda Text’ten farklı olarak Renk palet alanında Gradient Color ve Image seçecenekleri de yer almaktadır.
Bir ikon elementini ekrana sürükleyip bıraktığımızda, nasıl renk değişiklikleri yapabileceğimizi görelim. İkonun rengini değiştirmek istediğinizde, bir label'ın metin rengini değiştirir gibi, Text alanını kullanabilirsiniz. Ve eğer ikonunuza bir arka plan rengi eklemek istiyorsanız, Fill bölümündeki Color alanı tam da ihtiyacınız olan yer.
Renklerle çalışmanın temellerini inceledik. Peki, kullandığımız bu renk paleti hangi özelliklere sahip?
Öncelikle şunu belirtmekte fayda var: Renk paleti, kullanıldığı alanlara göre farklılık gösterebilir. Yani, bir Text alanında kullanılan palet ile bir Fill alanında kullanılan palet aynı görünse de, sundukları seçenekler bakımından farklı olabilir.
Örneğin, arka plan yani Fill alanında; düz renk, gradyen, görsel ve hatta yapay zeka destekli görsel gibi farklı dolgu seçeneklerine erişebilirsiniz. Ancak Text alanında bu gibi arka plan efektleri yer almaz; burada yalnızca metin rengiyle ilgili bir seçim yapılabilir.
Bu yüzden, renk paletinin kapsamını daha iyi anlayabilmek adına Fill alanında yer alan paleti temel alarak devam edelim.
Paletin üst kısmında, arka planda uygulanabilecek farklı dolgu türleri yer alır. Bu seçenekler sırasıyla: Solid, yani düz renk dolgusu, Gradient yani gradyen, Image, yani görsel ve AI Image, yani yapay zeka tarafından üretilmiş görsel seçenekleridir.
Aynı üst bölümde, özel olarak oluşturduğunuz veya sık kullandığınız renkleri Custom olarak kaydedebilmenize imkân tanıyan bir renk ekleme alanı da bulunur.

Paletin alt kısmında ilk olarak Solid seçeneğinin sunduğu Saturation yani doygunluk ve Brightness yani parlaklık ile karşılaşıyoruz. Doygunluk, renklerin yoğunluğunu; parlaklık ise ne kadar açık veya koyu olduklarını belirler. Doygunluk arttıkça renk daha canlı, parlaklık arttıkça renk tonu değişir.

Hemen ardından Hue yani renk tonu ile tanışıyoruz. Renk tonu, farklı dalga boylarındaki ışığın yarattığı renkleri ifade eder. Bu özellik, üzerinde oynadığınızda renk tonunun nasıl değiştiğini görebileceğiniz bir araçtır.

Üçüncü sırada Alfa Channel bulunuyor. Bu, bir rengin veya görüntünün şeffaflık derecesini belirler. Alfa değerini düşürdüğünüzde, saydamlık artar.
.jpg)
Şimdi, renklerimizi temsil etmek için kullandığımız Hex kodu, RGB ve Alfa Channel value değerlerine değinelim. Hex kodları ve RGB modeli, renklerin elektronik cihazlarda nasıl oluşturulduğunu anlamamızı sağlar. Alfa Channel değeri ise rengin saydamlık seviyesini ayarlar.
Beşinci olarak, Kuika'nın sunduğu 16 farklı renk seçeneği üzerine konuşalım. Bu renk seçenekleri hazır olarak sunulur ve renk seçimlerinizi kolaylaştırır.
.jpg)
Eklediğiniz renkleri kaydedebileceğiniz bir alanımız var. Bu, projenizde tekrar tekrar kullanmak üzere renkleri hızlıca bulmanıza olanak tanır. Burada, kaydettiğiniz renkleri liste veya grid olarak görüntüleyebilirsiniz.

Renk paletinin üst kısmında yer alan ikinci seçenek olarak karşımıza Gradient Fill, yani gradyen dolgu çıkıyor. Bu seçenek, arka plan renklendirmelerinizi geçişli renklerle yani gradyen efektiyle sunmanızı sağlar. Gradient Fill alanına geldiğinizde, gradyeni oluşturan renkleri dilediğiniz gibi belirleyebilir, bu geçişin hangi açıyla gerçekleşeceğini de kolayca tanımlayabilirsiniz.

Renk paletinin üst kısmında yer alan üçüncü seçenek ise Image, yani görsel alanıdır. Bu alan sayesinde, arka planınızda düz renkler ya da gradyenler yerine doğrudan bir görsel kullanabilirsiniz.
Image Fill seçeneğini kullanarak yeni bir görsel ekleyebilir, bu görselin nasıl yerleşeceğini belirleyebilirsiniz. Ayrıca hizalama seçeneklerini kullanarak pozisyonunu değiştirebilir ve yüklediğiniz görselleri kolayca görüntüleyip yönetebilirsiniz.

Renklerle çalışmanın temellerini öğrendiniz. Artık Kuika ile renkli ve canlı ekran tasarımları yapmaya hazırsınız!


