In a mobile application, when the user clicks on the menu icon in the upper left corner, the left menu should open and close when clicked again.
Application Steps:
- Add a Menu element in the UI Design module.
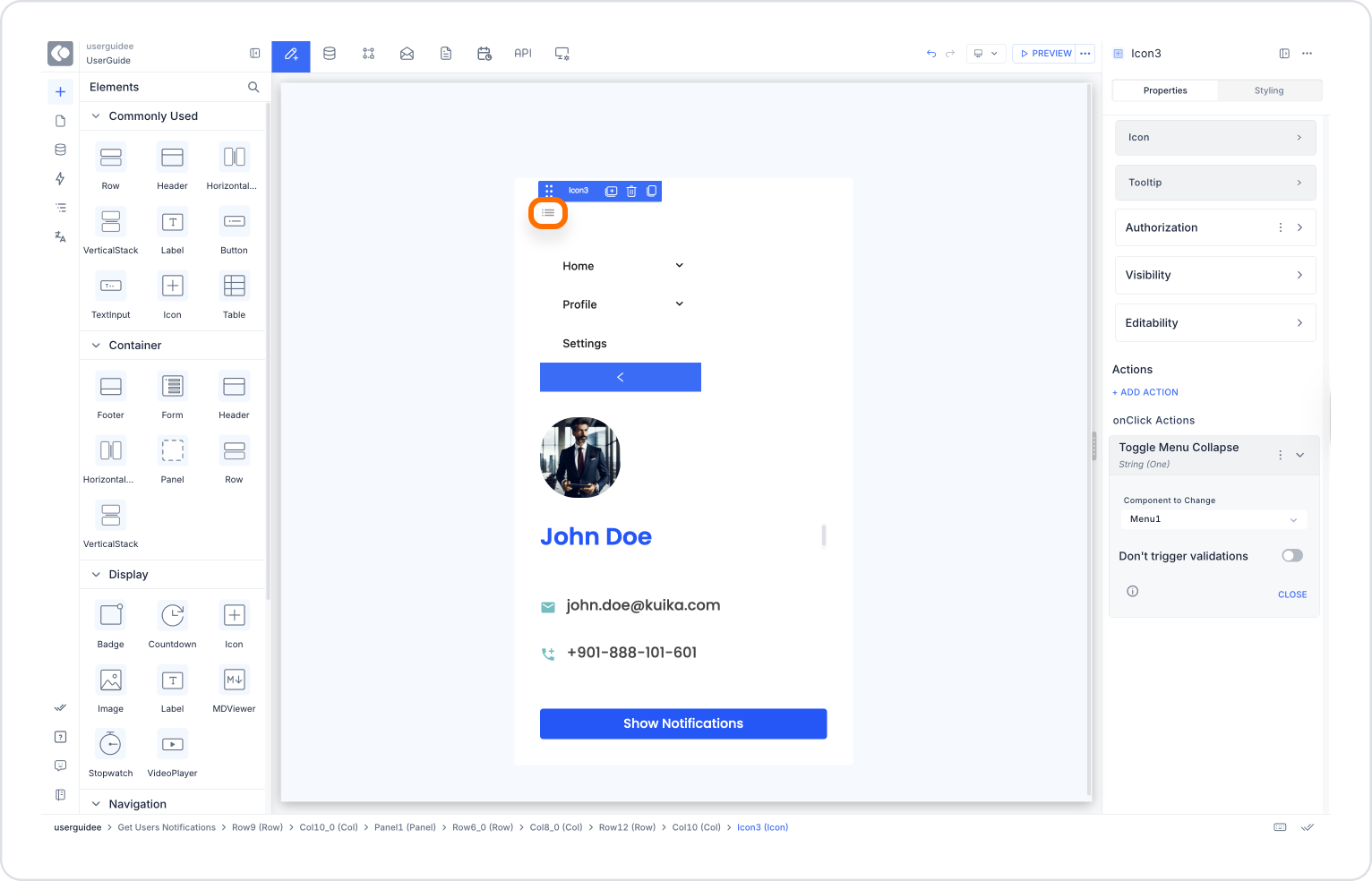
- Add a Button or Icon element (e.g., the three-lined menu icon).
- Select this element and add the following action from the +ADD ACTION menu:
- OnClick → UI Control → Toggle Menu Collapse
- Action Parameter:
- Component to Change: MobileNav
This allows users to open and close the menu by clicking the icon.