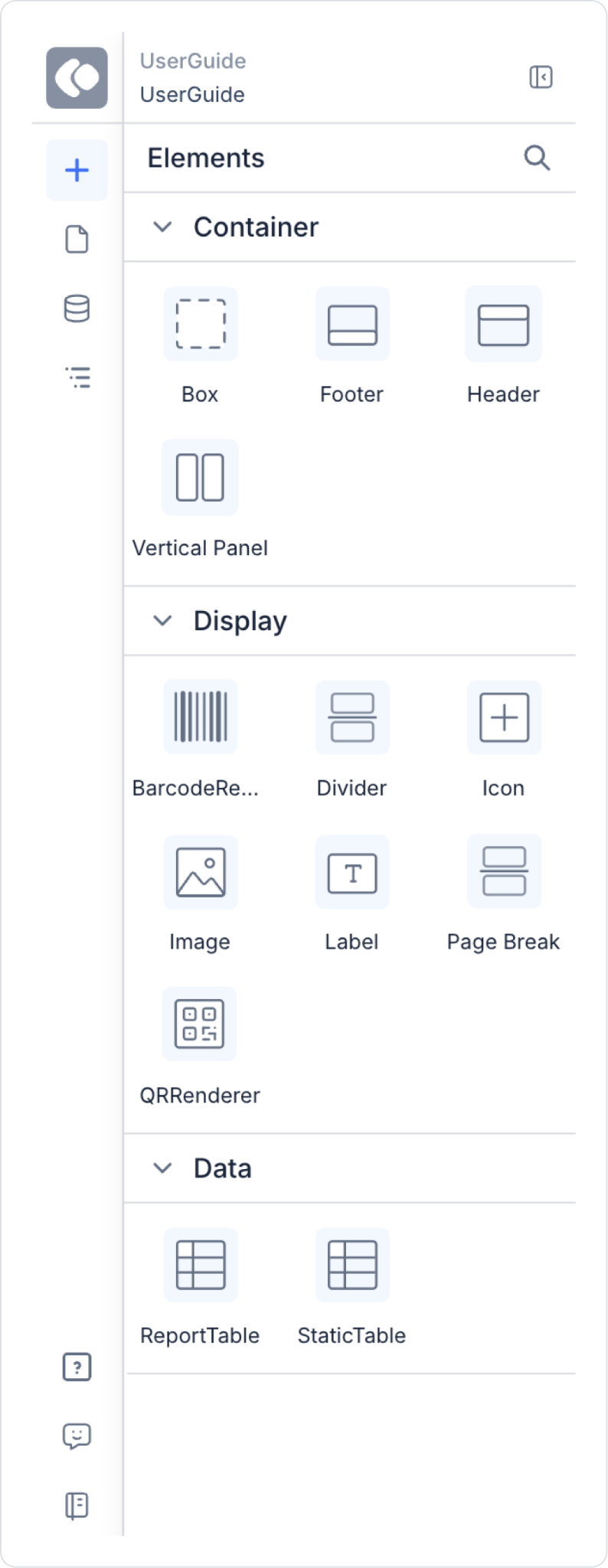
The Elements Panel on the left side of the Canvas allows you to enrich your reports by adding different elements:
- Header & Footer: Automatically adds page headers and footers.
- Label: Used to add text and set the text direction.
- Right-to-left and left-to-right Vertical WritingMode support has been added.
- The Current Page option has been added to the Symbol Picker, allowing the page number to be displayed dynamically.
- Icon & Image: You can add emphasis by adding images and icons.
- Box & Panel: You can create groupings and add background colors.
- QR Renderer & Barcode Renderer: Can be used for data presentation.
- Report Table: You can make data more understandable by adding tables.
- Static Table: Offers an Excel-like table structure.
- Labels can be added to columns.
- Row and column merging (rowspan / colspan) can be done.
- Unlimited rows and columns can be added.
- Page Break: Used to add a page break. Ensures controlled division of content across pages in print outputs.
- Divider: Draws a divider. Thickness and dashed style can be adjusted.
Using Elements Panel:
- You can drag and add elements to the Canvas.
- Position and size changes can be edited from the Styling Panel.