
Kuika's Report Designer module is used for creating, editing and visualizing reports in your applications. With this module, you can compile information from different data sources, prepare user-friendly reports and publish them within the application. In this course, you will learn how to design reports, visualize data and customize report outputs through the Report Designer module.
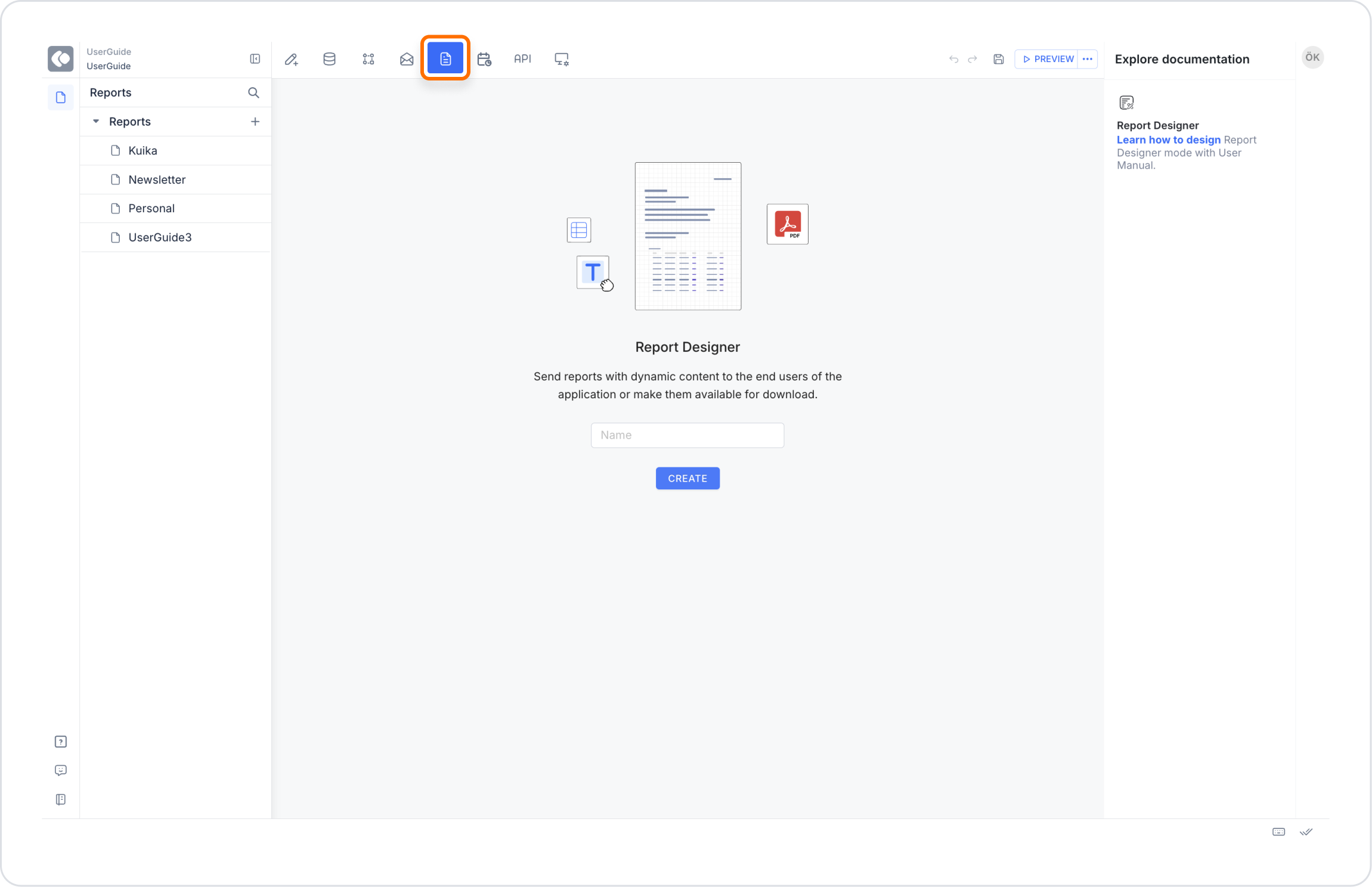
To create a new report:


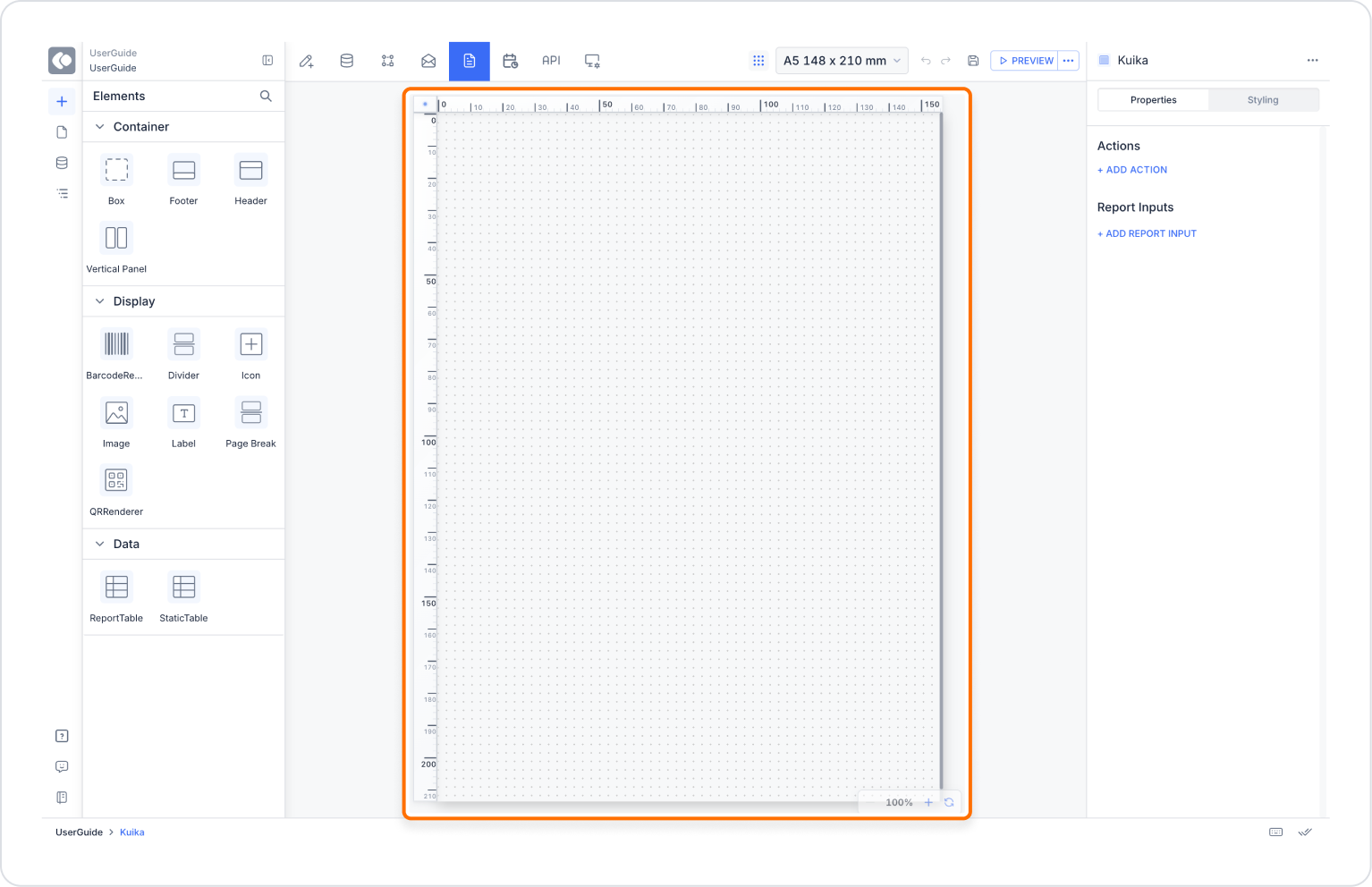
Canvas is the design area and, thanks to the free position feature, allows elements to be positioned flexibly and freely on the page. Throughout the design process, Canvas offers advanced alignment and measurement tools for both visual layout and print compatibility.
Blue rulers facilitate the alignment of elements on the page. Ruler units can be changed between inches and mm, allowing for more precise dimensioning for print-focused designs.
Canvas has an isometric (dot grid) design mode. In this mode:
Page margins (padding) can be customized. In dotted design mode, padding areas are displayed without dots, visually separating the content area.
These settings ensure that the report looks good on digital or printed output.
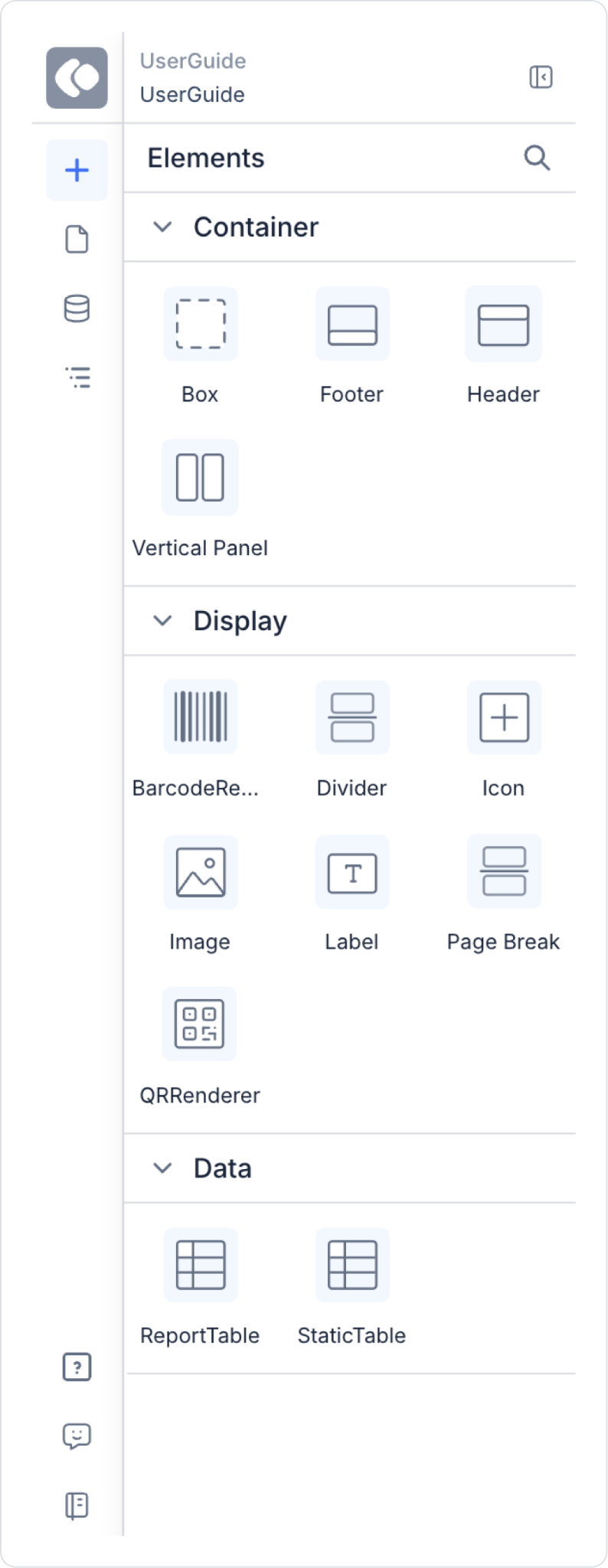
The Elements Panel on the left side of the Canvas allows you to enrich your reports by adding different elements:

Using Elements Panel:
Reports Panel is the main screen where all reports in the application are listed and managed.

The Properties Panel offers different settings according to the selected element:

Different settings are offered on an element basis:
The Styling Panel allows you to make visual adjustments.

Styling Panel helps you give your reports a professional look.
Report Designer allows you to transform your reports into a data-driven and visually rich structure. With this module, you can customize your reports and design more useful and effective reports for your applications.
