

Kuika’nın Toggle Visibility Of aksiyonu, kullanıcı arayüzündeki bir öğenin görünürlüğünü dinamik olarak kontrol etmek için kullanılır. Bu aksiyon sayesinde, belirli bir bileşen görünür durumdaysa gizlenebilir, gizliyse gösterilebilir. Özellikle form alanları, açıklama kutuları veya bilgilendirici etiketlerin kullanıcıya göre gösterilip gizlenmesi için idealdir.
Teknik Özellikler
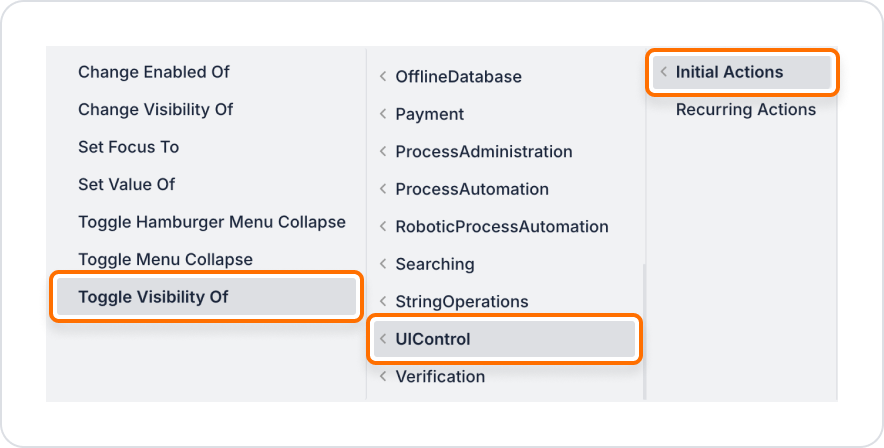
1. UI Design’da Aksiyonu Tanımlama

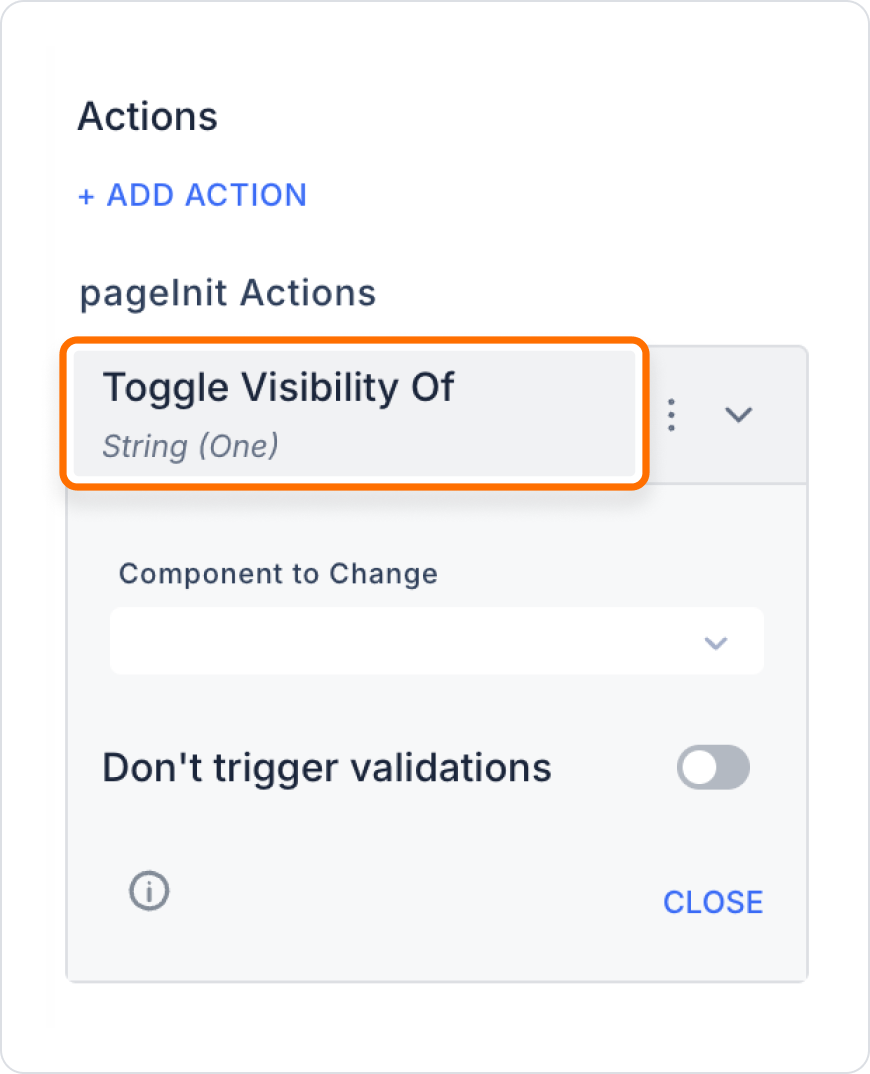
2. Aksiyon Parametresini Yapılandırma

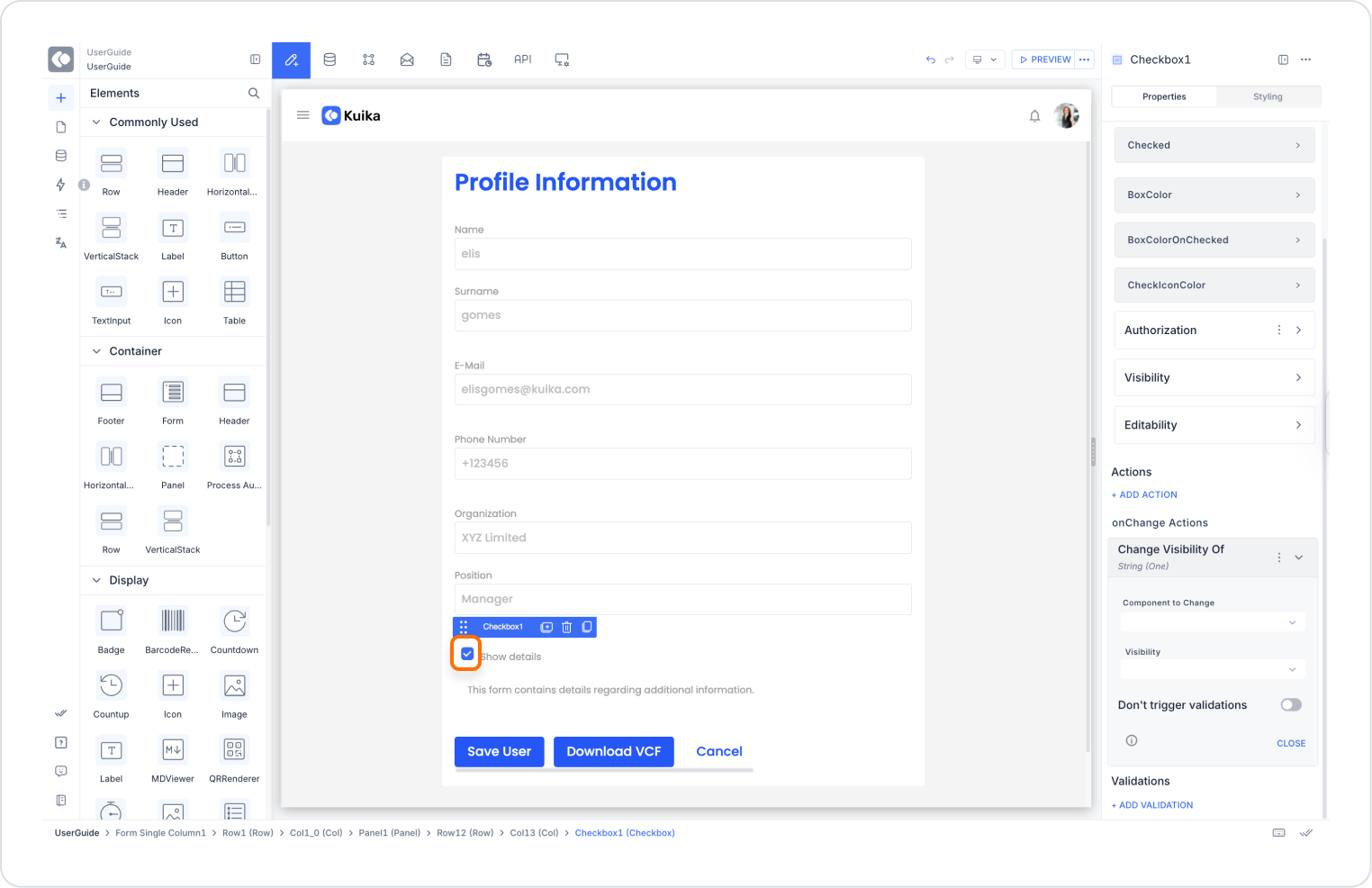
Bir form ekranında, kullanıcı “Detayları Göster” kutusunu işaretlediğinde açıklayıcı bir metin görünmeli, kutu kaldırıldığında ise metin gizlenmelidir.
Uygulama Adımları:

Teknik Riskler
Toggle Visibility Of, Kuika uygulamalarında sade ve kullanıcıya göre şekillenen bir arayüz sunmak için kullanılan pratik bir aksiyondur. Kullanıcıya yalnızca ihtiyaç duyduğu bilgiyi göstermek, gereksiz içerikleri gizlemek ve akıllı etkileşimler kurmak için ideal çözümler sunar.