

Kuika’nın Toggle Menu Collapse aksiyonu, kullanıcı arayüzünde bulunan menülerin açılıp kapanmasını yönetmek amacıyla kullanılan etkileşimli bir UI kontrol aksiyonudur. Özellikle mobil tasarımlarda veya çok seviyeli menü sistemlerinde, navigasyon deneyimini sadeleştirmek ve kullanıcıya daha düzenli bir görünüm sunmak için idealdir.
Teknik Özellikler
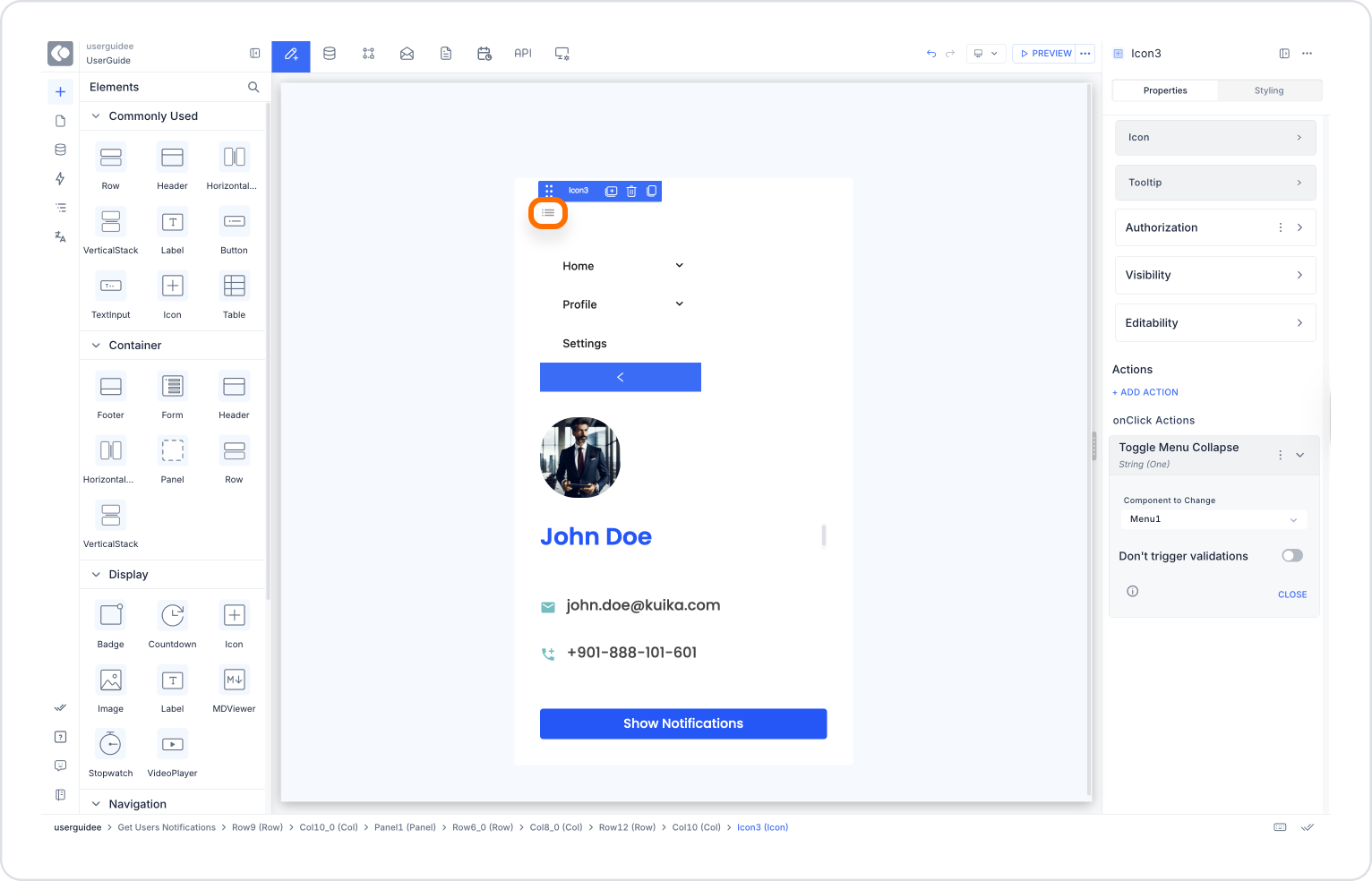
1. UI Design’da Aksiyonu Tanımlama

2. Aksiyon Parametresini Yapılandırma

Bu alan Symbol Picker aracılığıyla kolayca seçilebilir. Uygulama içinde daha önce tanımlanmış tüm menü bileşenleri listelenir.
Bir mobil uygulamada, kullanıcı sol üst köşedeki menü ikonuna tıkladığında sol menünün açılması ve tekrar tıkladığında kapanması isteniyor.
Uygulama Adımları:

Bu sayede kullanıcı ikon tıklamalarıyla menüyü açıp kapatabilir.
Teknik Riskler
Toggle Menu Collapse, Kuika platformunda sade ve sezgisel arayüzler tasarlamak için kullanılan güçlü bir aksiyondur. Navigasyonu kolaylaştırırken, kullanıcı odaklı bir deneyim sunar. Mobil uyumluluğu ve diğer UI aksiyonlarıyla entegrasyonu sayesinde modern ve dinamik uygulamalar için vazgeçilmezdir.