
Kuika'nın Report Designer modülü, uygulamalarınızda rapor oluşturma, düzenleme ve görselleştirme işlemleri için kullanılır. Bu modül ile farklı veri kaynaklarından gelen bilgileri derleyebilir, kullanıcı dostu raporlar hazırlayabilir ve uygulama içinde yayınlayabilirsiniz. Bu eğitim içeriğinde, Report Designer modülü aracılığıyla rapor tasarlamayı, verileri görselleştirmeyi, rapor çıktılarını özelleştirmeyi öğreneceksiniz.
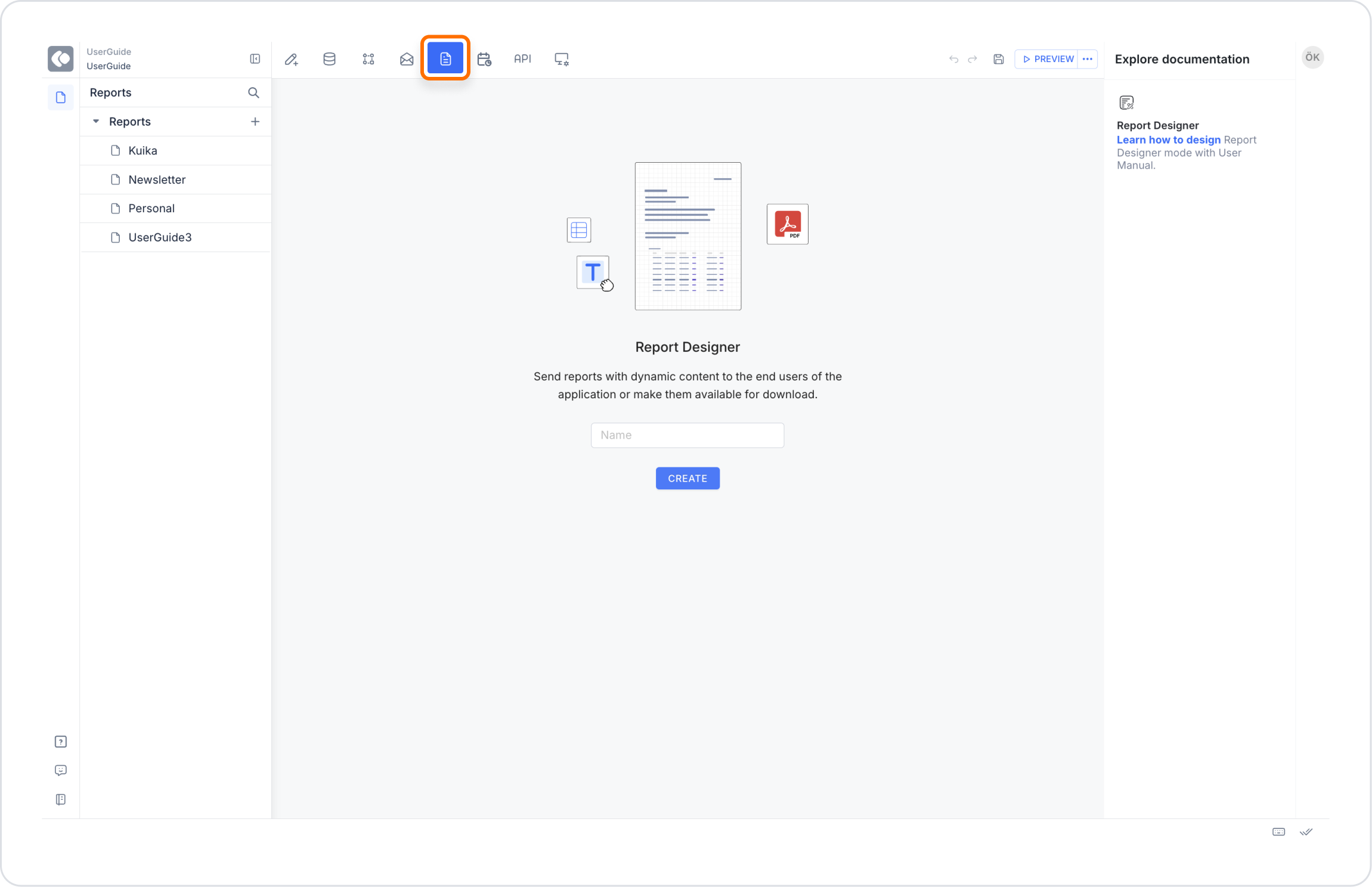
Yeni bir rapor oluşturmak için:


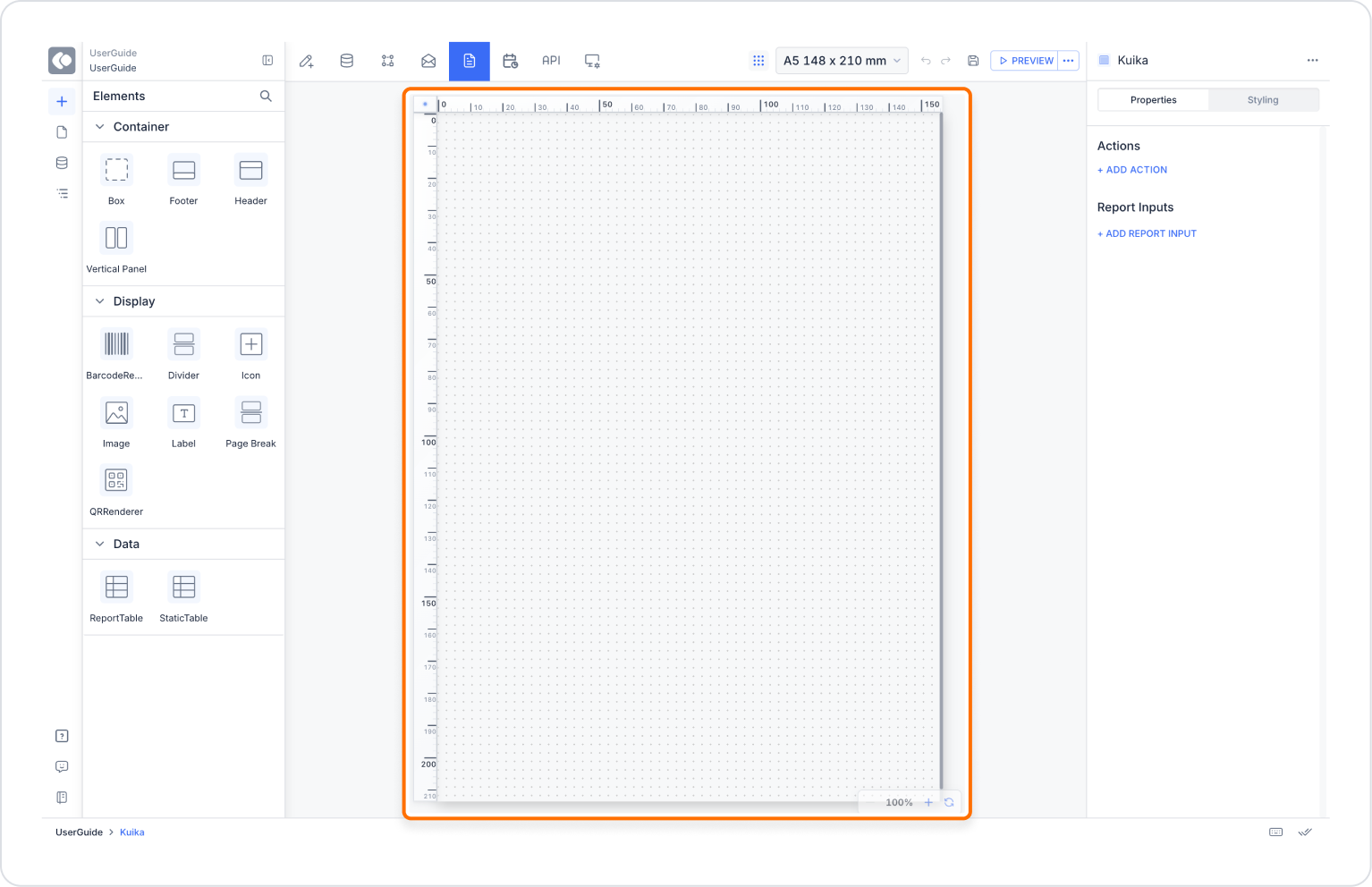
Canvas, tasarım alanıdır ve free position özelliği sayesinde öğelerin sayfa üzerinde esnek ve özgür biçimde konumlandırılmasını sağlar. Tasarım süreci boyunca Canvas, hem görsel düzen hem de baskı uyumluluğu açısından gelişmiş hizalama ve ölçülendirme araçları sunar.
Mavi cetveller, öğelerin sayfa üzerinde hizalanmasını kolaylaştırır. Cetvel birimleri inch ve mm arasında değiştirilebilir ve böylece baskı odaklı tasarımlar için daha hassas ölçülendirme yapılabilir.
Canvas, izometrik (noktalı kağıt) tasarım moduna sahiptir. Bu modda:
Sayfa kenar boşlukları (padding) özelleştirilebilir. Noktalı tasarım modunda, padding alanları noktasız gösterilerek içerik alanı görsel olarak ayrıştırılır.
Bu ayarlar, raporun dijital ya da basılı çıktılarda düzgün görünmesini sağlar.
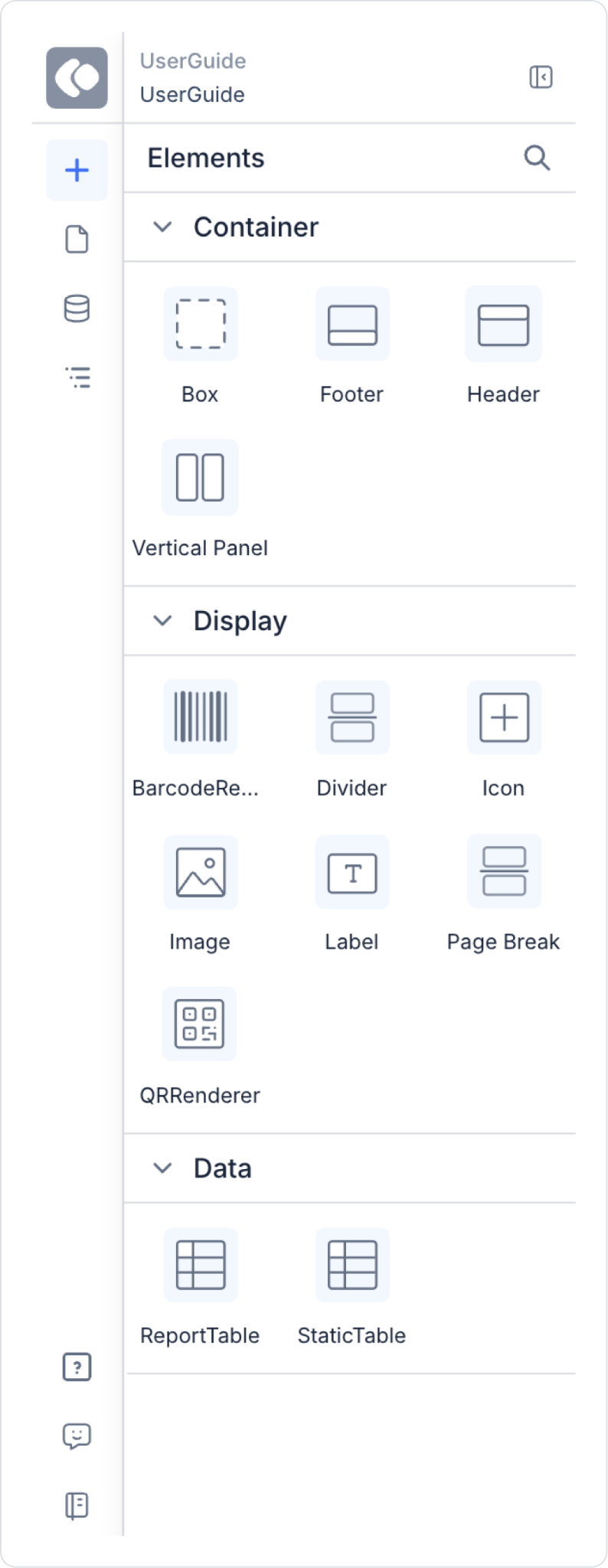
Canvas’ın sol tarafında yer alan Elements Paneli, farklı öğeleri ekleyerek raporlarınızı zenginleştirmenizi sağlar:

Elements Paneli Kullanımı:
Reports Paneli, uygulamadaki tüm raporların listelendiği ve yönetildiği ana ekrandır.

Properties Paneli, seçilen elemente göre farklı ayarlar sunar:

Element bazında farklı ayarlar sunulur:
Styling Paneli, görsel ayarlamalar yapmanıza olanak tanır.

Styling Paneli, raporlarınıza profesyonel bir görünüm kazandırmanıza yardımcı olur.
Report Designer, raporlarınızı hem veri odaklı hem de görsel olarak zengin bir yapıya dönüştürmenizi sağlar. Bu modül sayesinde, raporlarınızı özelleştirerek uygulamalarınız için daha kullanışlı ve etkili raporlar tasarlayabilirsiniz.
