
Kuika’nın Change Visibility Of aksiyonu, kullanıcı arayüzündeki bir bileşenin görünürlüğünü koşullara göre dinamik olarak kontrol etmek için kullanılır. Özellikle kullanıcı etkileşimlerine bağlı olarak form alanlarını, açıklama yazılarını veya butonları gösterip gizlemek amacıyla kullanılır. Arayüzü sadeleştirme ve sadece gerekli bilgileri kullanıcıya sunma ihtiyacını karşılar.
Teknik Özellikler
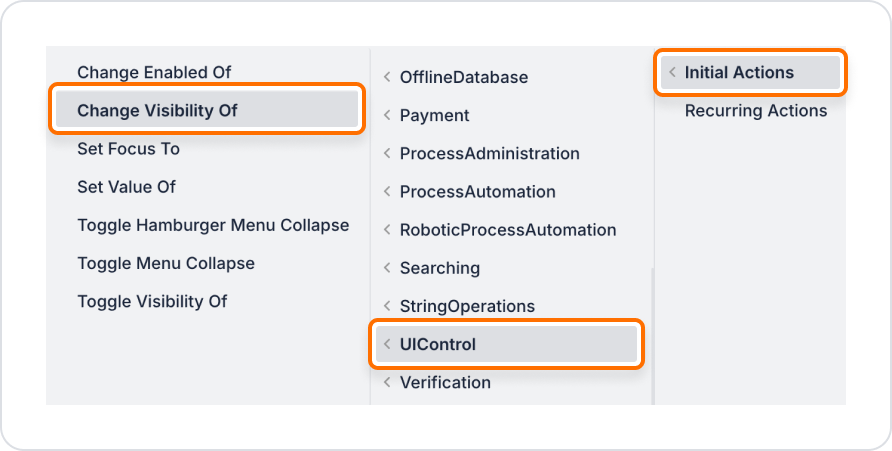
1. UI Design'da Aksiyonu Tanımlama

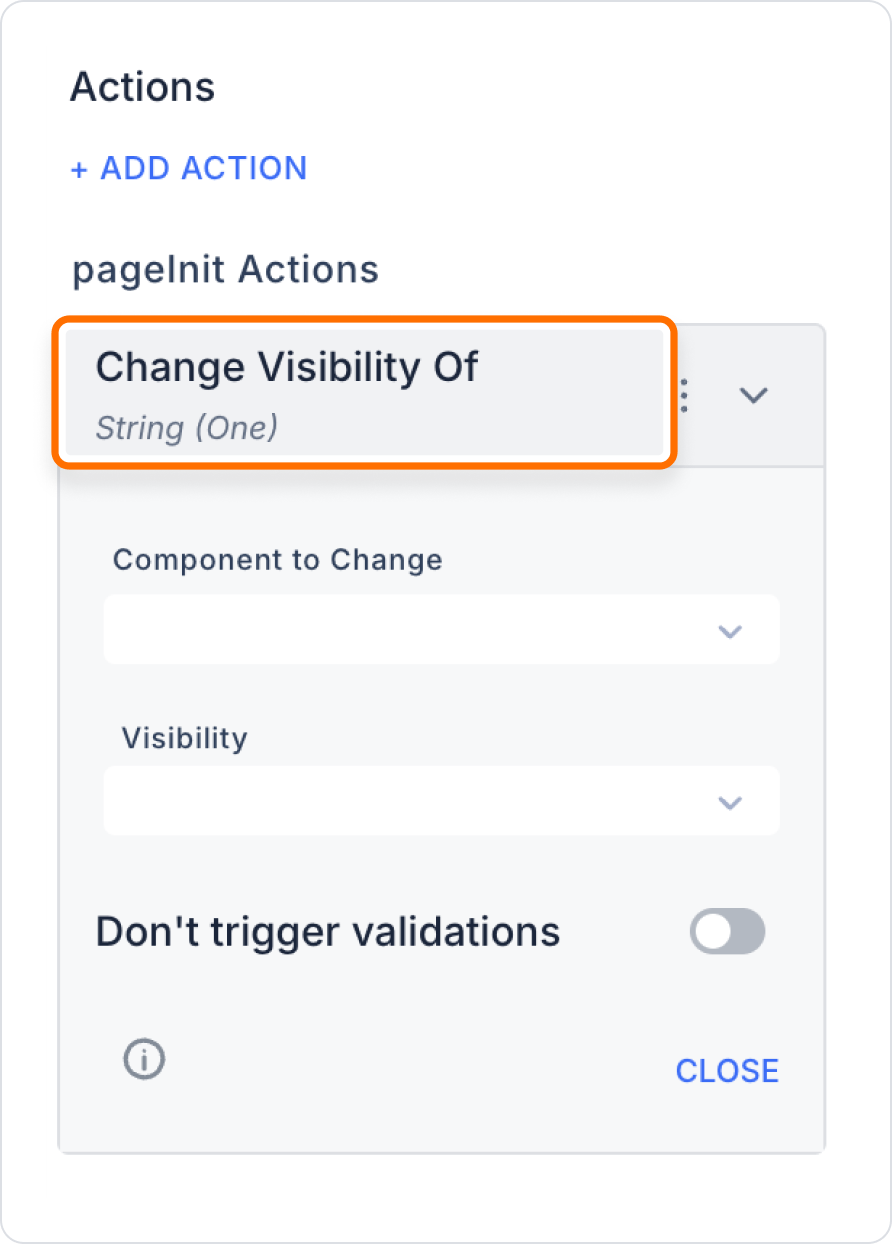
2. Aksiyon Parametrelerini Yapılandırma

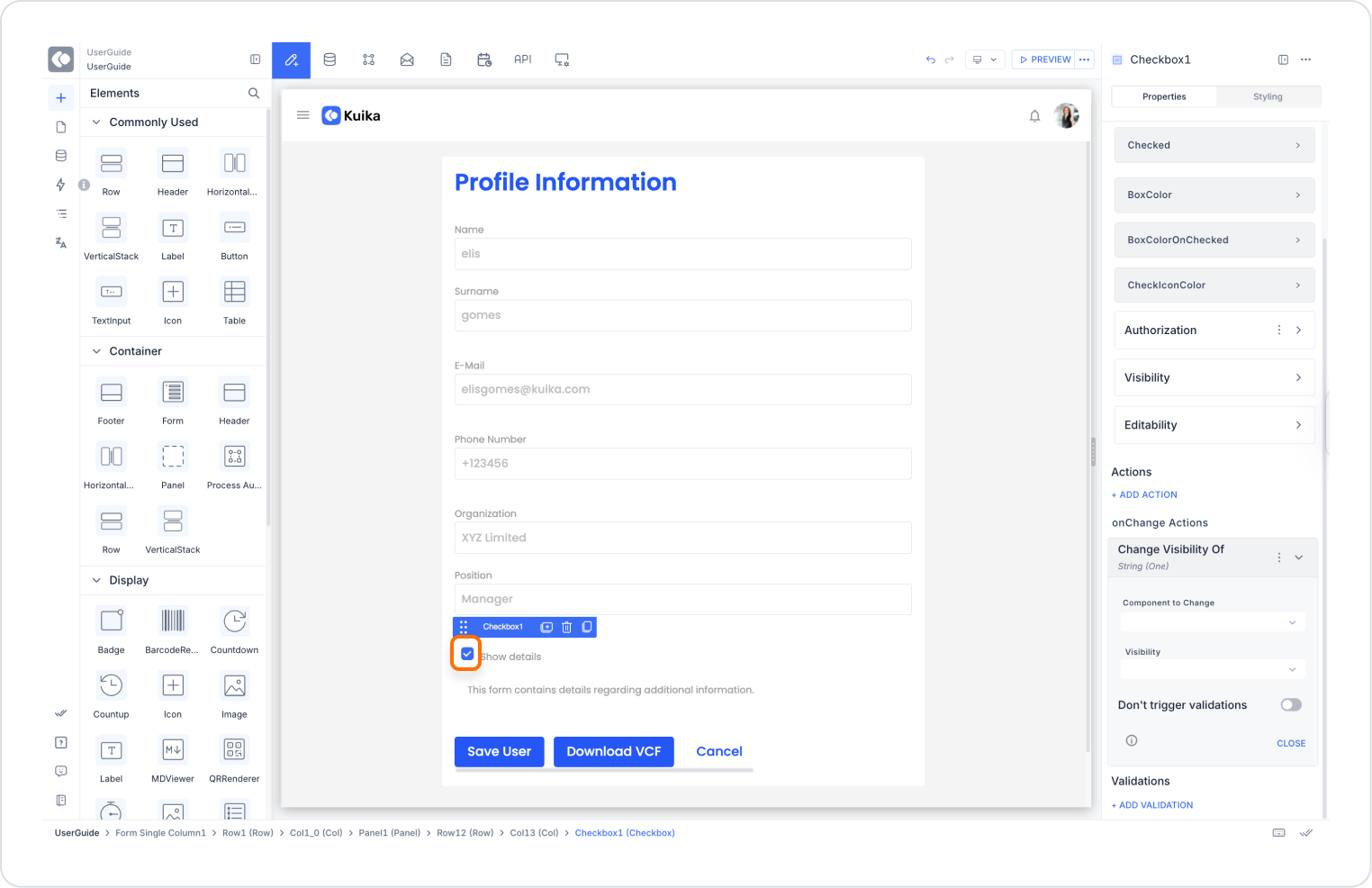
Bir form ekranında, kullanıcı “Detayları Göster” kutusunu işaretlediğinde açıklayıcı bir metin görünmeli, kutu kaldırıldığında ise metin gizlenmelidir.
Uygulama Adımları:

Teknik Riskler
Change Visibility Of, Kuika platformunda kullanıcı arayüzünü daha sezgisel ve koşullara duyarlı hale getirmek için kullanılan güçlü bir araçtır. Gereksiz bilgileri gizleyerek sade bir görünüm sağlar, gerekli olduğunda ise bilgileri kullanıcıya göstererek dinamik ve akıllı arayüz deneyimi sunar.
