

Kuika’nın Change Enabled Of aksiyonu, kullanıcı arayüzündeki bir bileşenin etkinlik (enabled/disabled) durumunu dinamik olarak değiştirmek için kullanılır. Özellikle formlar, butonlar veya giriş alanları gibi etkileşimli bileşenlerin kullanım koşullarına göre kontrol edilmesini sağlar. Kullanıcı eylemlerine veya sistemsel koşullara bağlı olarak bileşenlerin aktif ya da pasif hale getirilmesinde etkilidir.
Teknik Özellikler
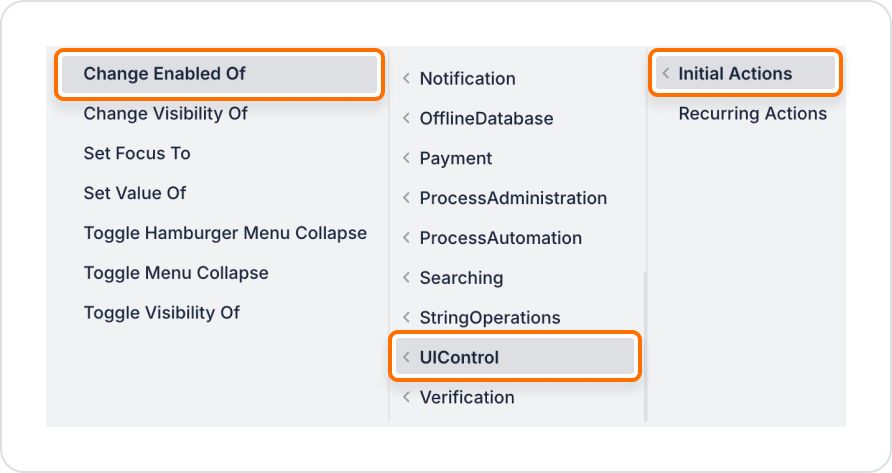
1. UI Design'da Aksiyonu Tanımlama

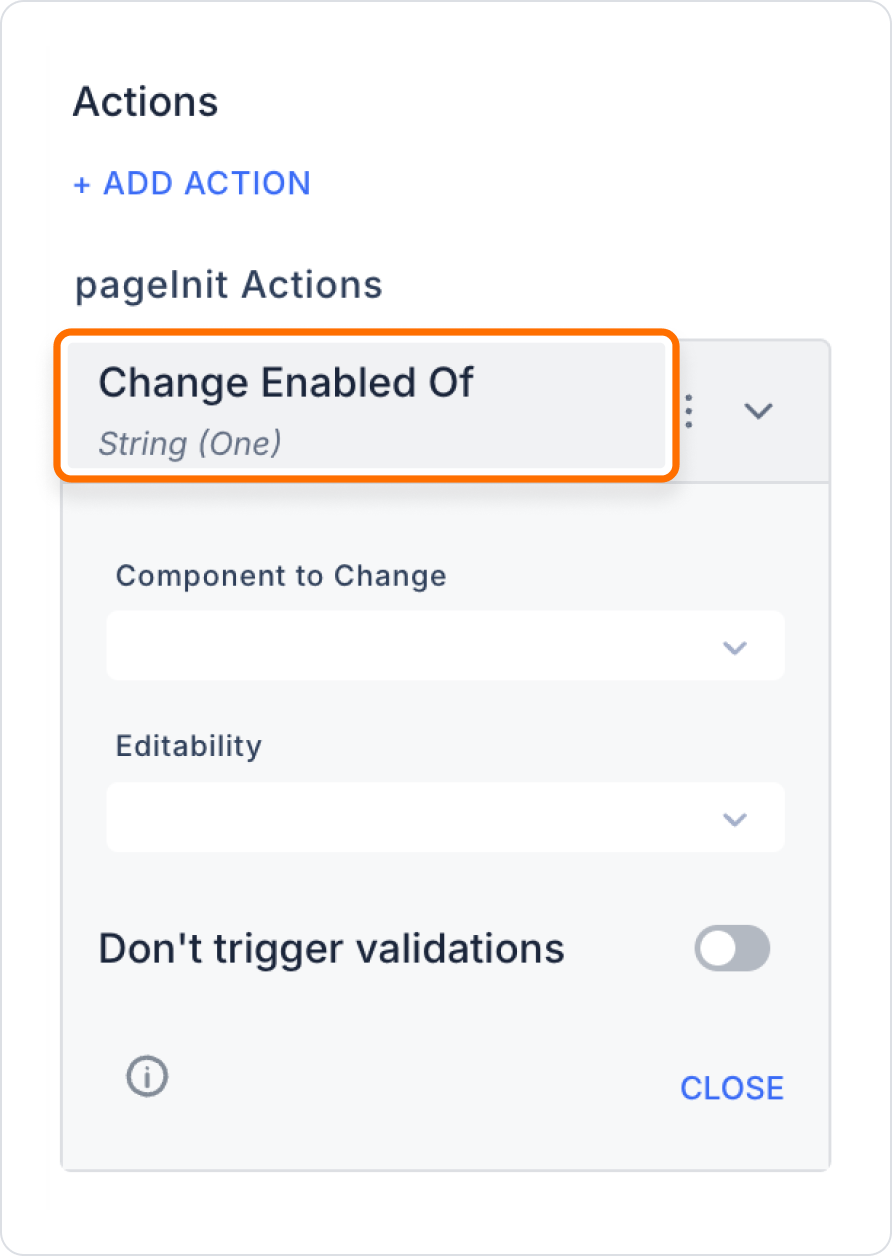
2. Aksiyon Parametrelerini Yapılandırma

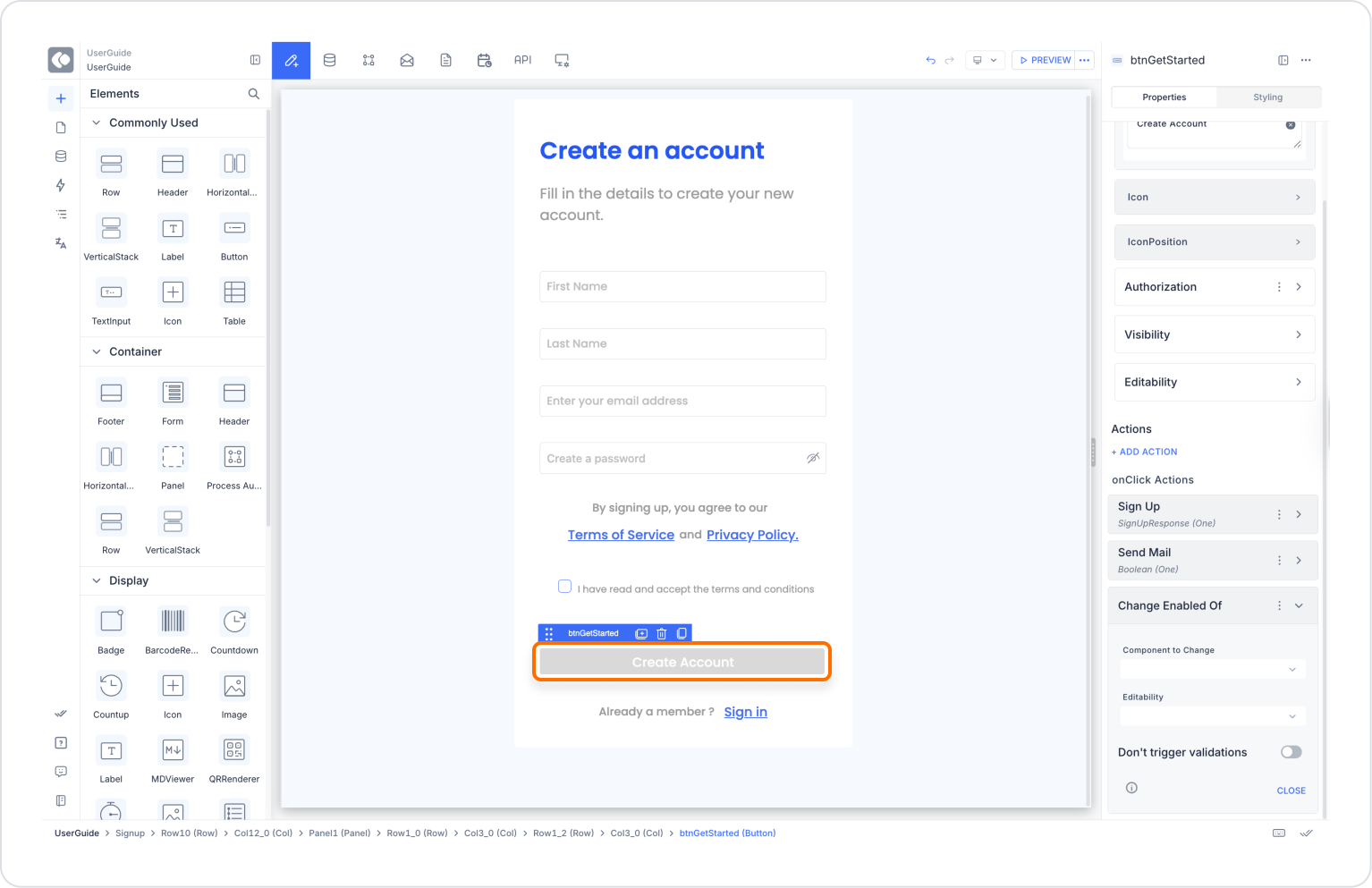
Bir form ekranında, “Kullanım Koşullarını Okudum” kutusu işaretlenmeden “Hesap Oluştur” butonunun aktif olmasını istemiyoruz.
Uygulama Adımları:

Teknik Riskler ve Kontroller
Change Enabled Of aksiyonu, Kuika platformundaki kullanıcı arayüzünde koşullara bağlı olarak bileşenleri etkinleştirme veya devre dışı bırakma ihtiyacını karşılayan işlevsel bir araçtır. Form doğrulama, adım adım ilerleme kontrolleri gibi birçok kullanıcı deneyimi senaryosunda tercih edilir. Web ve mobil desteklemesi sayesinde geniş uygulama alanına sahiptir.