Bu senaryoda iki farklı menü kontrolü bulunmaktadır:
Senaryo: Hamburger Menü ile Menüyü Tamamen Aç/Kapat
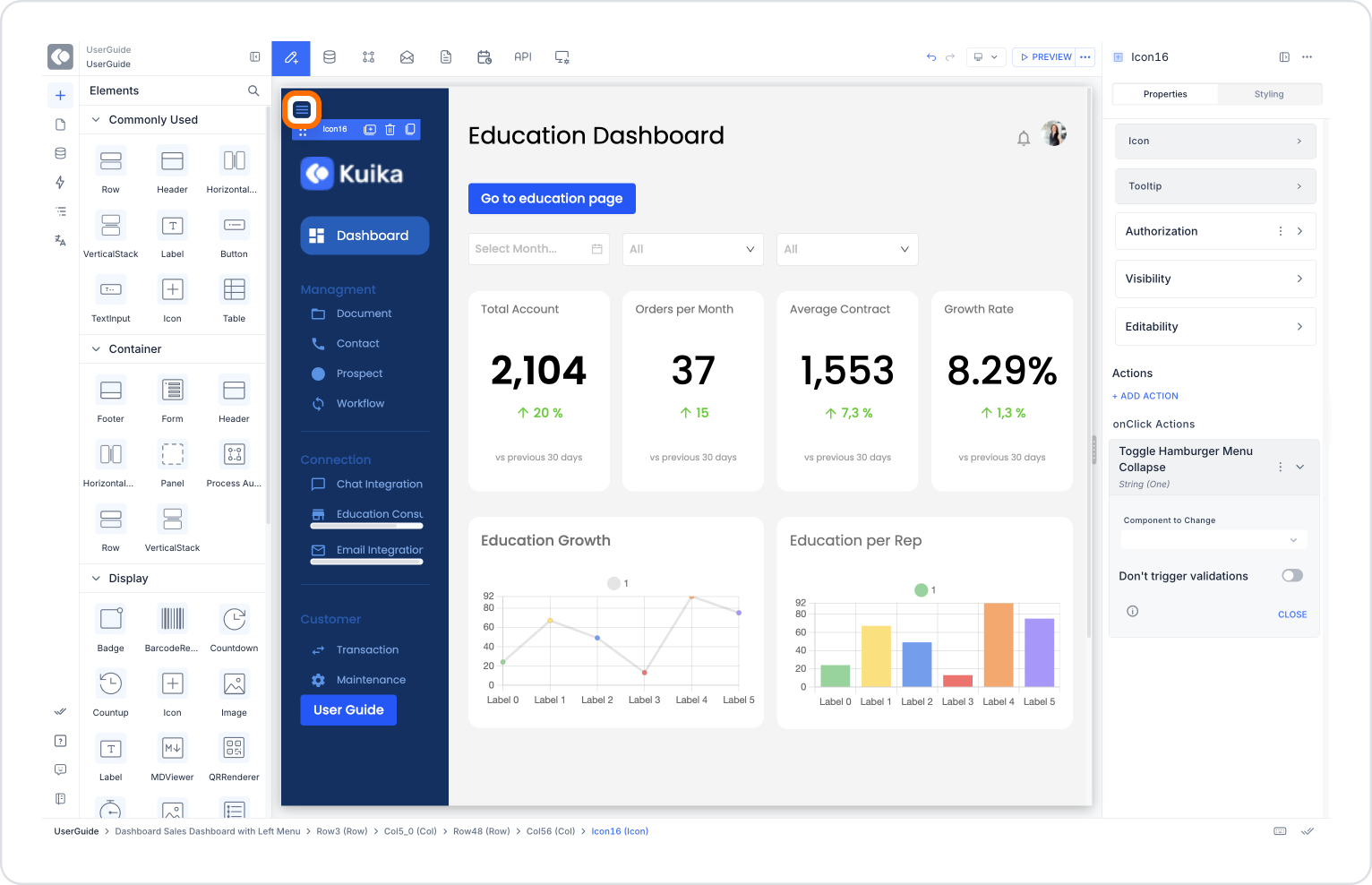
Mobil kullanıcılar, ekranın sol üst köşesindeki ☰ ikonuna tıklayarak menüyü tamamen açmalı veya kapatabilmelidir.
Uygulama Adımları:

Bu yapı sayesinde kullanıcılar, menüyü tamamen kapatarak daha geniş bir içerik alanı elde edebilir.
Ek Senaryo: Menü Boyutunu Daraltma (Collapse Menu)
Kullanıcılar, menü açıkken menüyü daraltmak (sadece ikonları göstermek) için ayrı bir buton kullanabilir.
Uygulama Adımları:
Bu sayede kullanıcılar menüyü tamamen kapatmak yerine sadece daraltarak alan kazanabilir.