

Notify aksiyonu, belirli bir işlem veya kullanıcı etkileşimi sonrasında kullanıcıya anlık bilgilendirme mesajları göstermek için kullanılır. Genellikle başarılı işlemler, hatalar, sistem uyarıları veya kullanıcıyı bilgilendirme gerektiren durumlarda hızlı geri bildirim sağlamak amacıyla tercih edilir.
Bu aksiyon çalıştırıldığında, bildirimin ekranda ne kadar süreyle görüneceği ve hangi görsel özelliklerle sunulacağı, uygulamaya tanımlanan Notify Action Settings konfigürasyonuna göre belirlenir. Kuika Configuration Manager modülünde tanımlanan bu ayarlar sayesinde; başarılı işlemler, uyarılar, hatalar veya bilgi mesajları için farklı süreler atanabilir. Ayrıca Custom (özelleştirilmiş) türdeki bildirimlerde arka plan rengi, metin rengi ve font boyutu gibi stil özellikleri de bu konfigürasyon üzerinden yönetilir. Böylece kullanıcıya gösterilen tüm bildirimler hem işlevsel hem de görsel olarak tutarlı bir deneyim sunar.
Teknik Özellikler

Gerekli ve Opsiyonel Parametreler

Tüm parametreler, Symbol Picker üzerinden Action Result, Method Input, Current, Screen Input, Fixed veya Component kaynaklarına bağlanabilir.
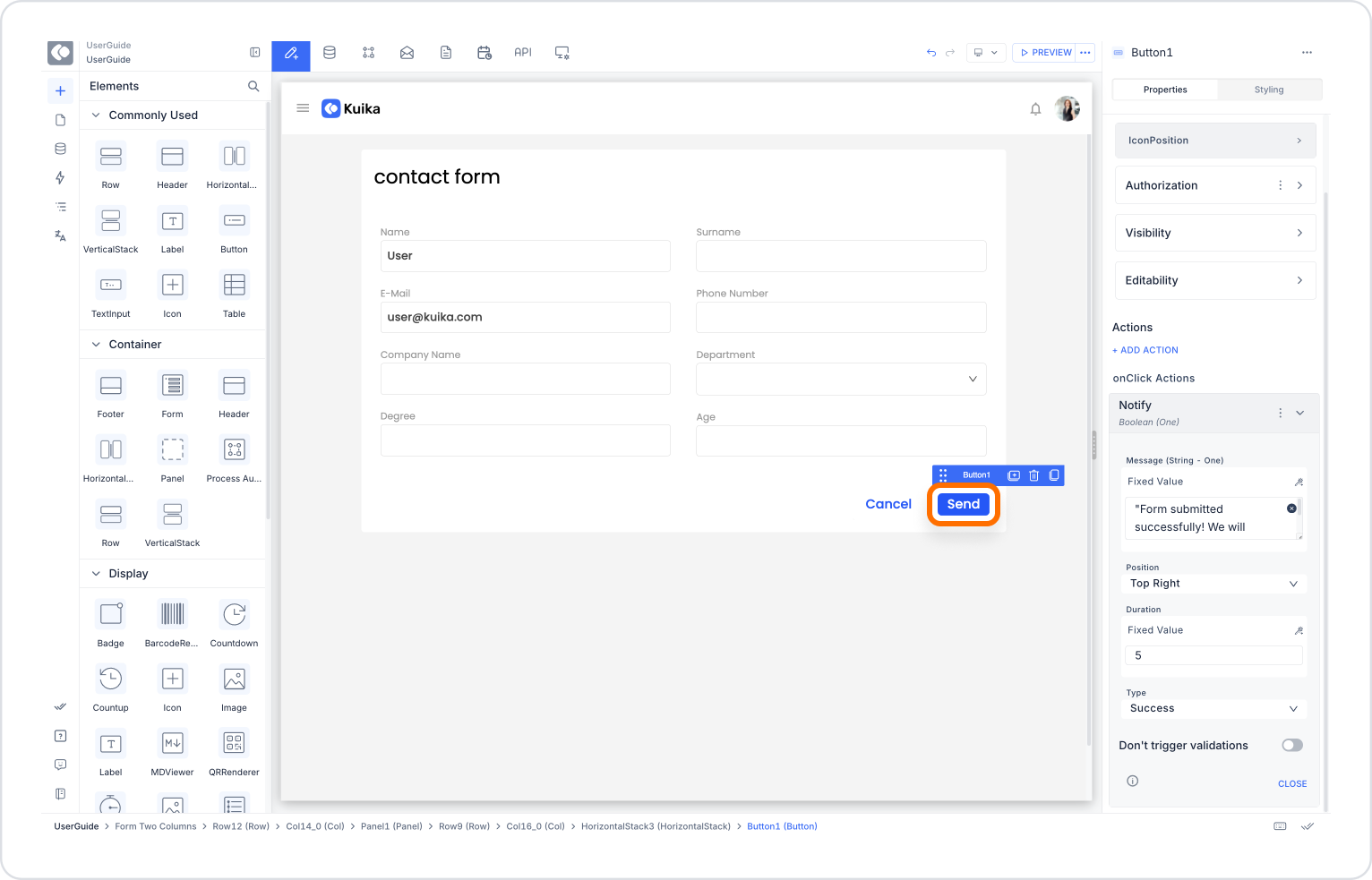
Kullanıcı bir iletişim formunu doldurup gönderdiğinde, işlemin başarıyla tamamlandığını belirten bir Notify bildirimi gösterilir. Bu sayede kullanıcı, formun sorunsuz şekilde gönderildiğini anlık olarak öğrenir.
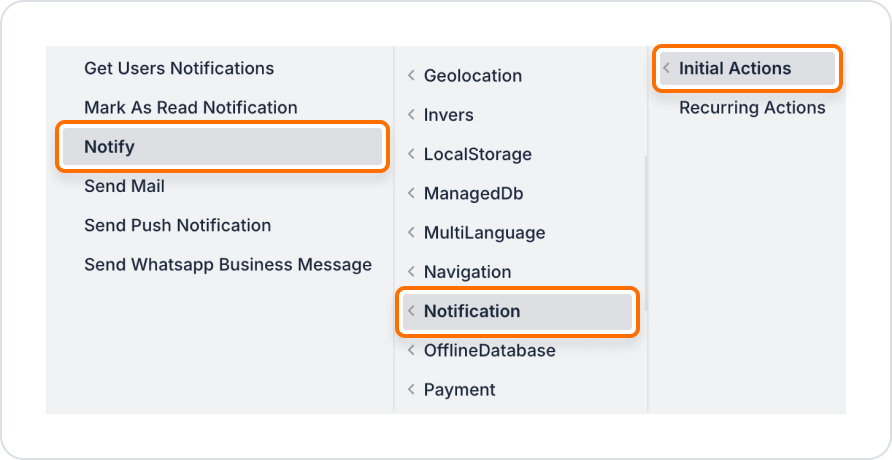
Form Butonuna Notify Aksiyonu Ekleme

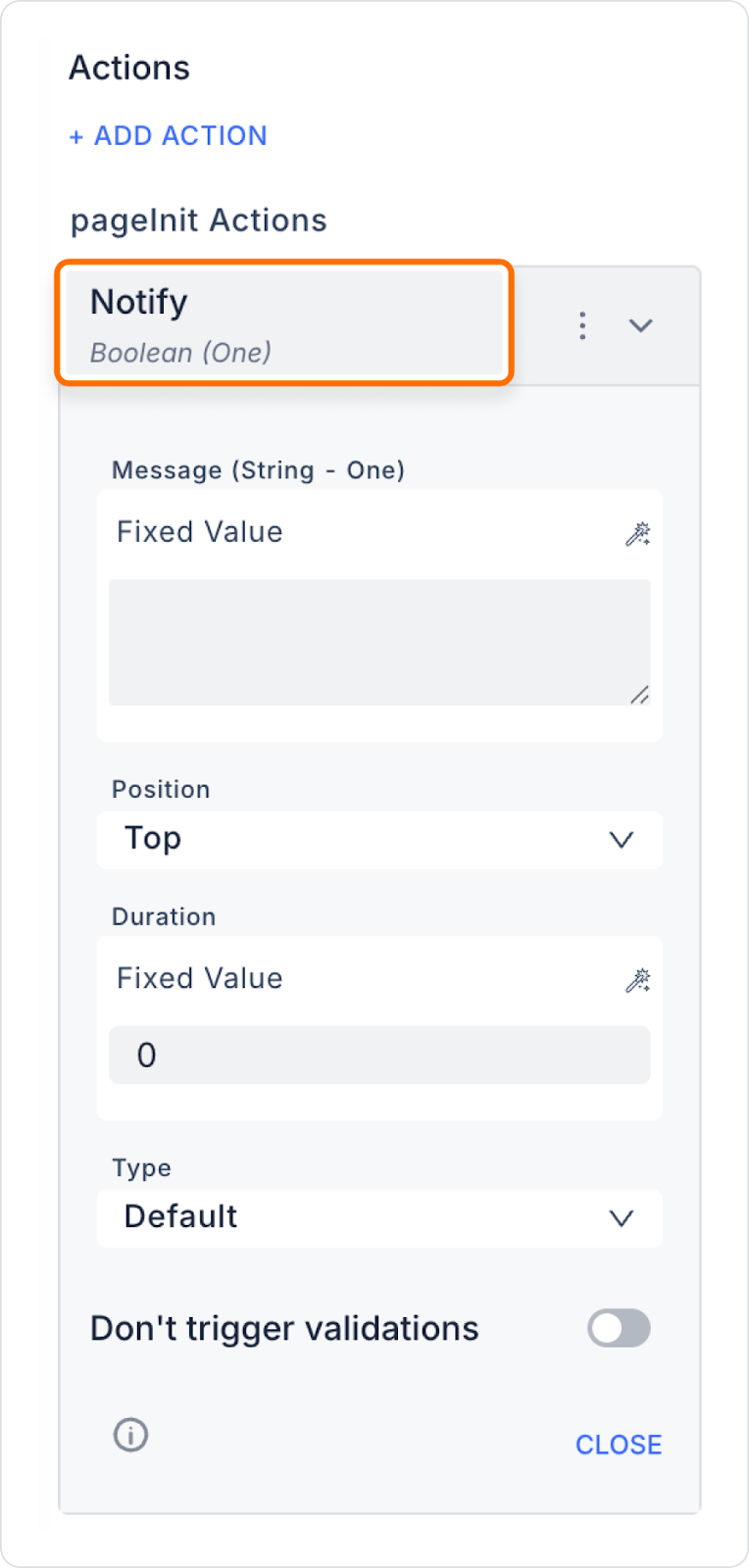
Notify Aksiyonunu Yapılandırma
Bu yapılandırma ile kullanıcı, ekranın sağ üst köşesinde yeşil renkli ve 5 saniye süren bir bilgilendirme mesajı görür. Böylece formun gönderildiğini anlayarak yeniden işlem yapmasına gerek kalmaz.
Teknik Riskler ve Önlemler
Notify aksiyonu, kullanıcıya anlık ve görsel geri bildirim sağlayarak uygulama içi etkileşim kalitesini artırır. Özelleştirilebilir yapısı sayesinde, kullanıcıya uygulama içi akış hakkında sezgisel bilgiler sunmak için etkili bir çözümdür.