
Kuika’nın Copy to Clipboard aksiyonu, uygulamanızdaki belirli metin veya verileri kullanıcının panosuna (clipboard) kopyalamak için kullanılır. Bu sayede kullanıcılar, bilgileri hızlıca kopyalayarak başka alanlara yapıştırabilir, paylaşabilir veya saklayabilir.
Teknik Özellikler
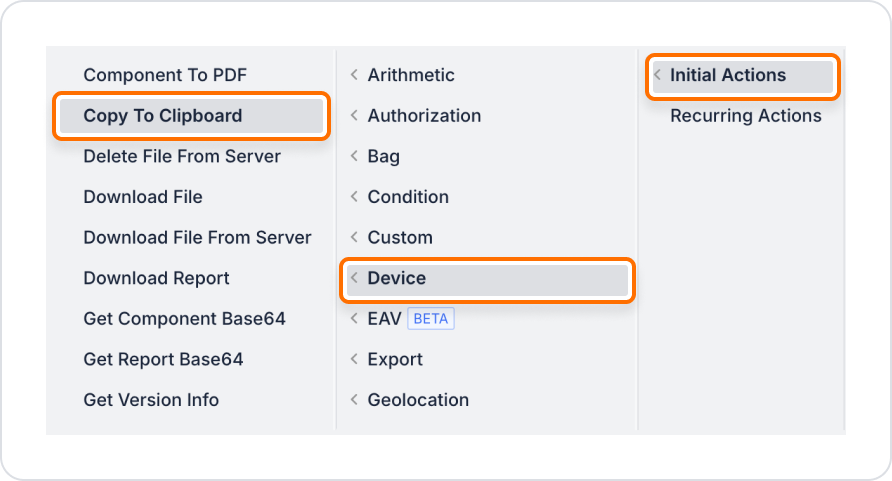
1. UI Design'da Aksiyonu Tanımlama

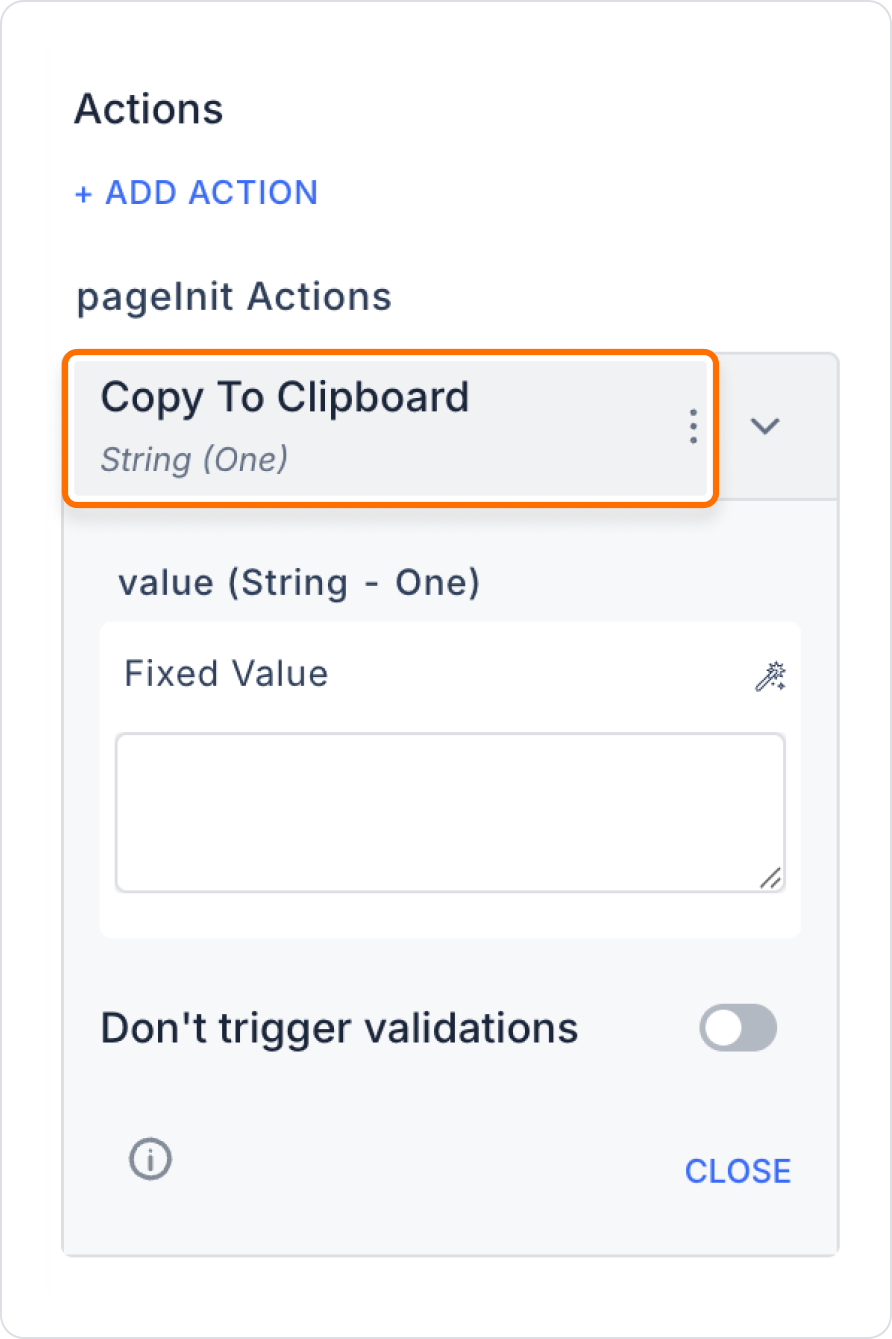
3. Aksiyon Parametrelerini Yapılandırma

Bir kullanıcı uygulama içinde oluşturulan davet bağlantısını bir arkadaşına göndermek isteyebilir. Bu durumda, bağlantı metni bir buton aracılığıyla panoya kopyalanabilir.
Kullanıcıya Bağlantı Kopyalama Aksiyonu Ekleme
Copy to Clipboard Aksiyonunu Yapılandırma
Bu yapılandırmayla, kullanıcı butona tıkladığında belirlenen bağlantı panoya kopyalanır ve kullanıcı bu bağlantıyı başka bir yere yapıştırarak paylaşabilir.
Teknik Riskler
Copy to Clipboard aksiyonu, uygulamanızda kullanıcıların bilgi paylaşımını kolaylaştırmak için hızlı ve etkili bir çözümdür. Basit yapısı, yüksek kullanıcı deneyimi sunan etkisi ve geniş kullanım alanlarıyla, neredeyse her projede yer alabilecek bir aksiyondur.
